シール
-
製品について
シール印刷は「Adobe Illustrator(アドビイラストレーター)」ソフトで作成したデータ限定のサービスです。
お届けするシール台紙は、B4サイズ(257×364mm)、有効印刷範囲は210×297mmです。
デジタル印刷のためオフセット印刷とは色調が異なりますので色調差はご了承ください。
直射日光が当たる場所や温度変化の大きい環境下での使用は不向きです。
冷蔵、水滴、水漏れなどが生じる環境化での使用はできません。
食品用ラベルとしての使用はできません。注文方法の詳細は「ご注文について(発注から入稿まで)」
 の項目を参照ください。
の項目を参照ください。
入稿データにつきまして「データ作成について」 項目を参照ください。
項目を参照ください。
シール印刷作成テンプレートのご用意は「Illustrater」のみのご用意となっております。
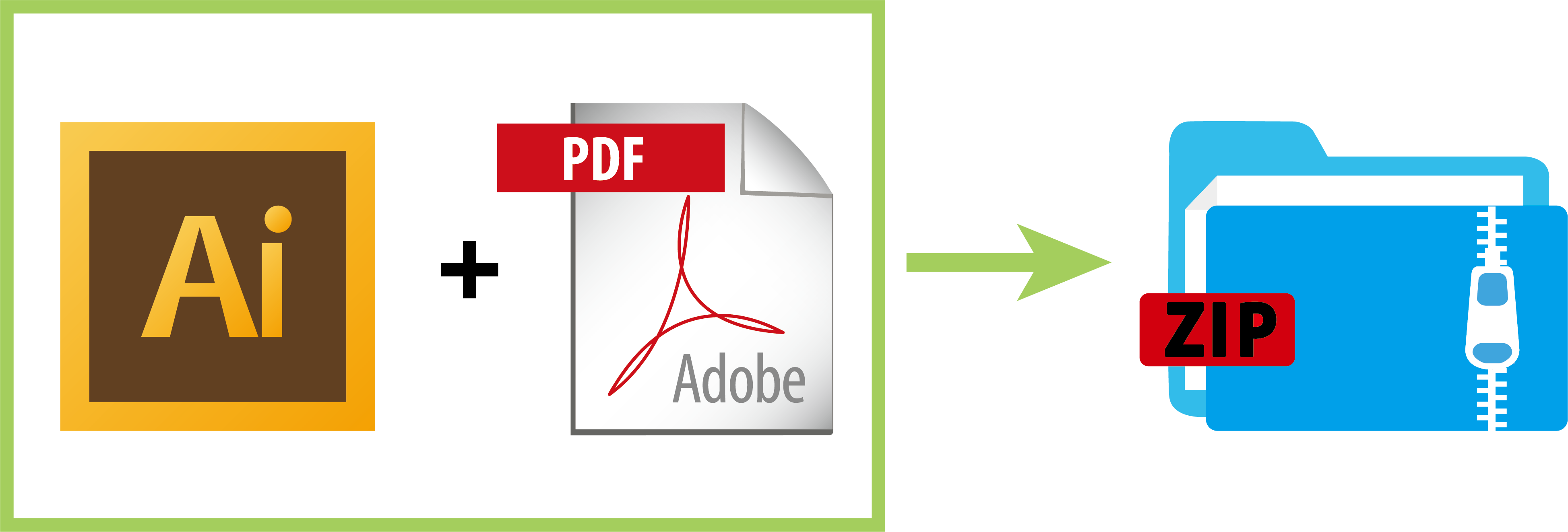
ご入稿はイラストレーターのaiデータ※保存形式「eps」※とpdfデータをzip圧縮してアップロードください。
zip圧縮方法はこちらを参照ください
取り扱い用紙

半透明シール紙選択時のご注意点
データ上で白く塗られた部分は「シール紙の色」です。(白色インクはございません)
半透明シール紙をお選び頂いた際は白色部分にご注意ください。
白色を表現したい場合は半透明シール紙以外をお選びください。
【仕上がりイメージ】
※半透明シール紙をお選びの場合、下に柄がある地に貼った際に地の模様が透けます。

-
ご注文について(発注から入稿まで)
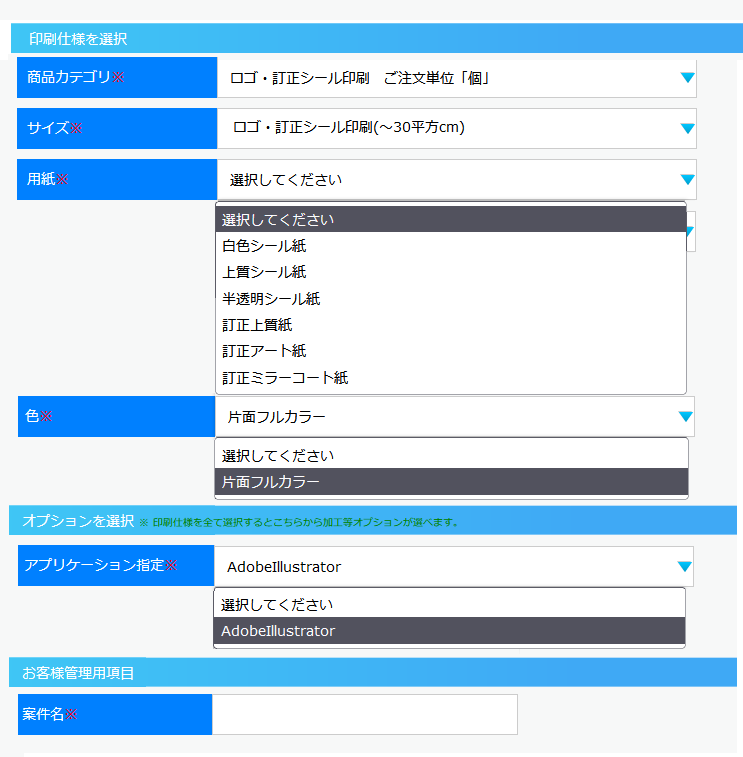
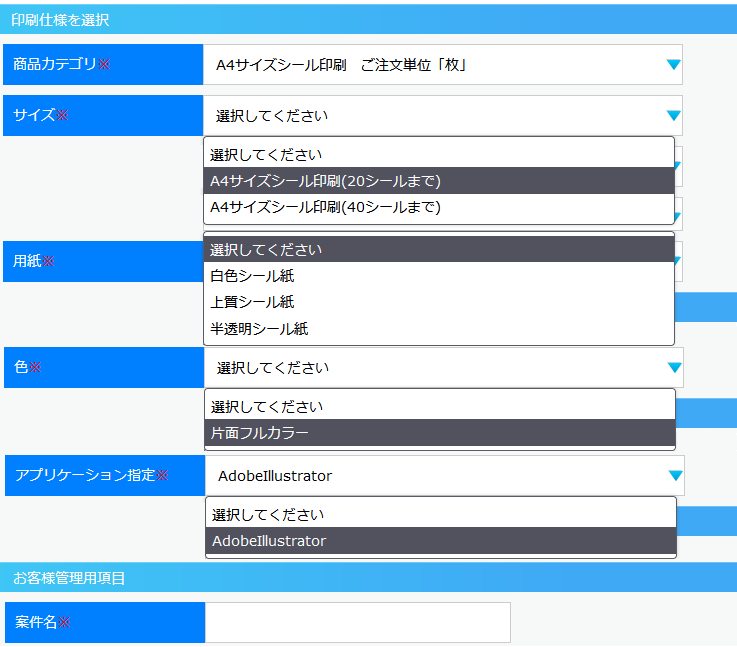
【印刷仕様選択】
ロゴシール、訂正シール:注文単位「個」最低ロットは100個からです。
・会社のロゴシールや印刷物の訂正のシールなど同じシールが複数欲しい時にお選びください。
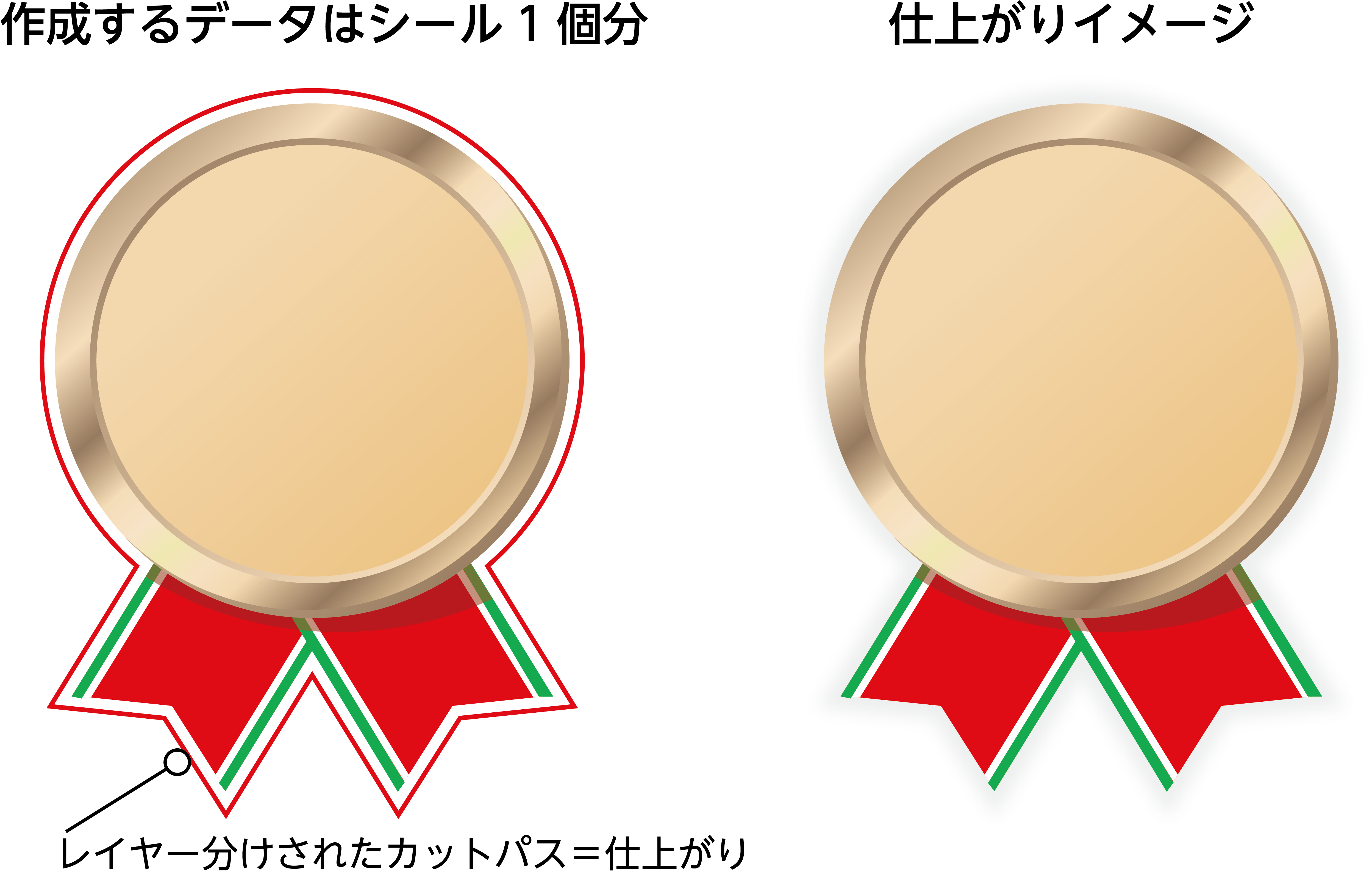
・シール1個分のデータを入稿してご希望の個数をご注文ください。
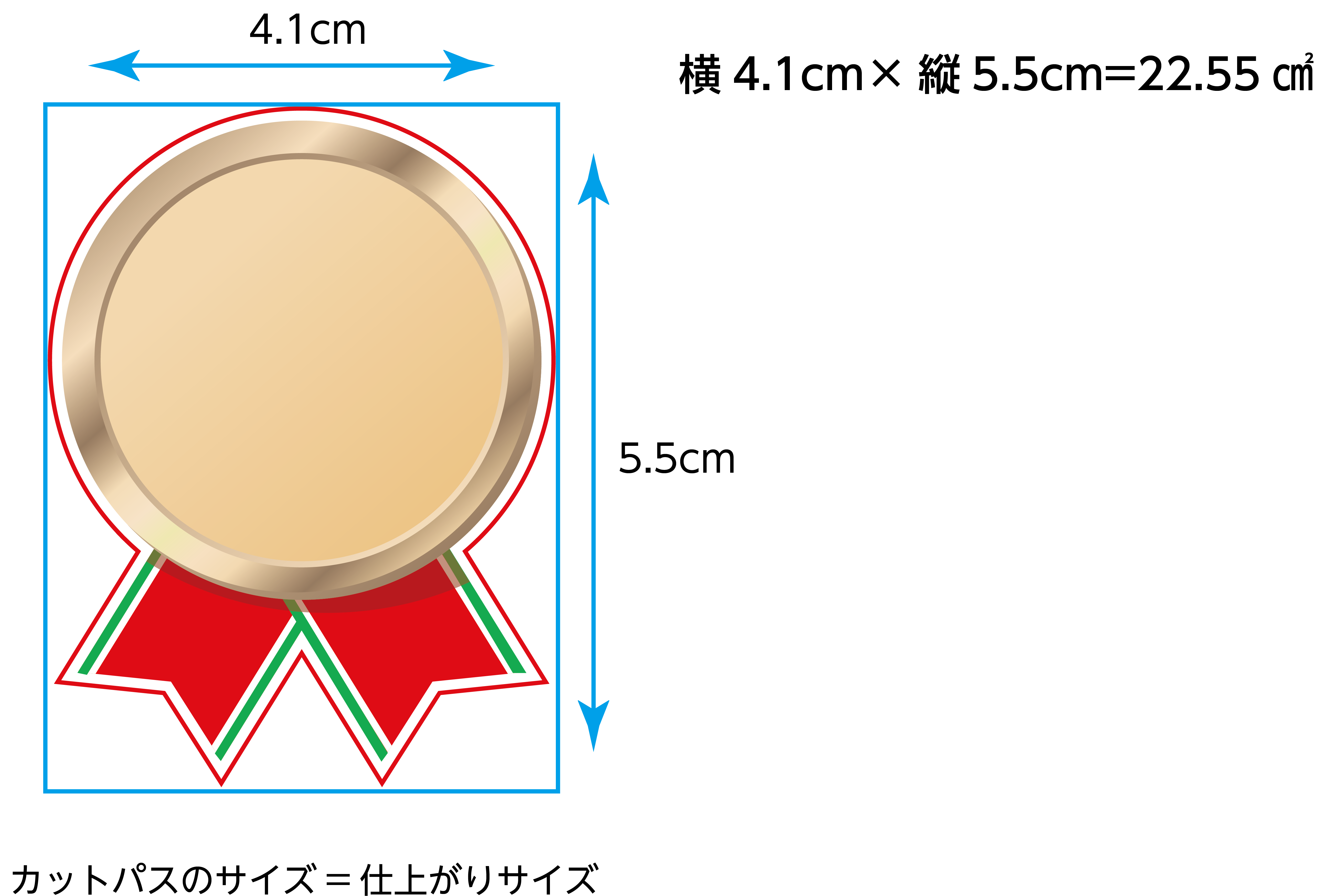
・対応サイズはシール全体の面積ではなく「カットパス*を含めた」四角形の面積です。
・シートの枚数、1シート内のシール数量(個数)の指定はできません。
・シール部分のカットのみで台紙はカットされません。
*カットパスとは:シールを台紙から剥がすシールのカットラインをパスデータで指示する線です。
(カットパスの作成方法は「データ作成について」 の項目で説明します)
の項目で説明します)
・訂正シールはテンプレートを使用せずシール1個分のみのデータを作成してください。〈発注例〉
カットパスを含んだ面積が4.1㎝×5.5㎝の場合。面積は22.55㎠となりますので「~30平方cm」のサイズを選択します。
(41.121mm×55.232mmの場合41.12×55.23=2271.0576㎟ ですがシールの面積は㎠ですので22.71㎠となります。)
平方サイズは小数点第二以下を四捨五入した値で算出してください。


※イラストレーターで作成したデータでの入稿が必須です。
アプリケーション指定は「Adobe Illustorator」を選択ください。
入稿方法につきましてはこの後の入稿説明を参照ください。A4サイズシートシール印刷:注文単位「枚」
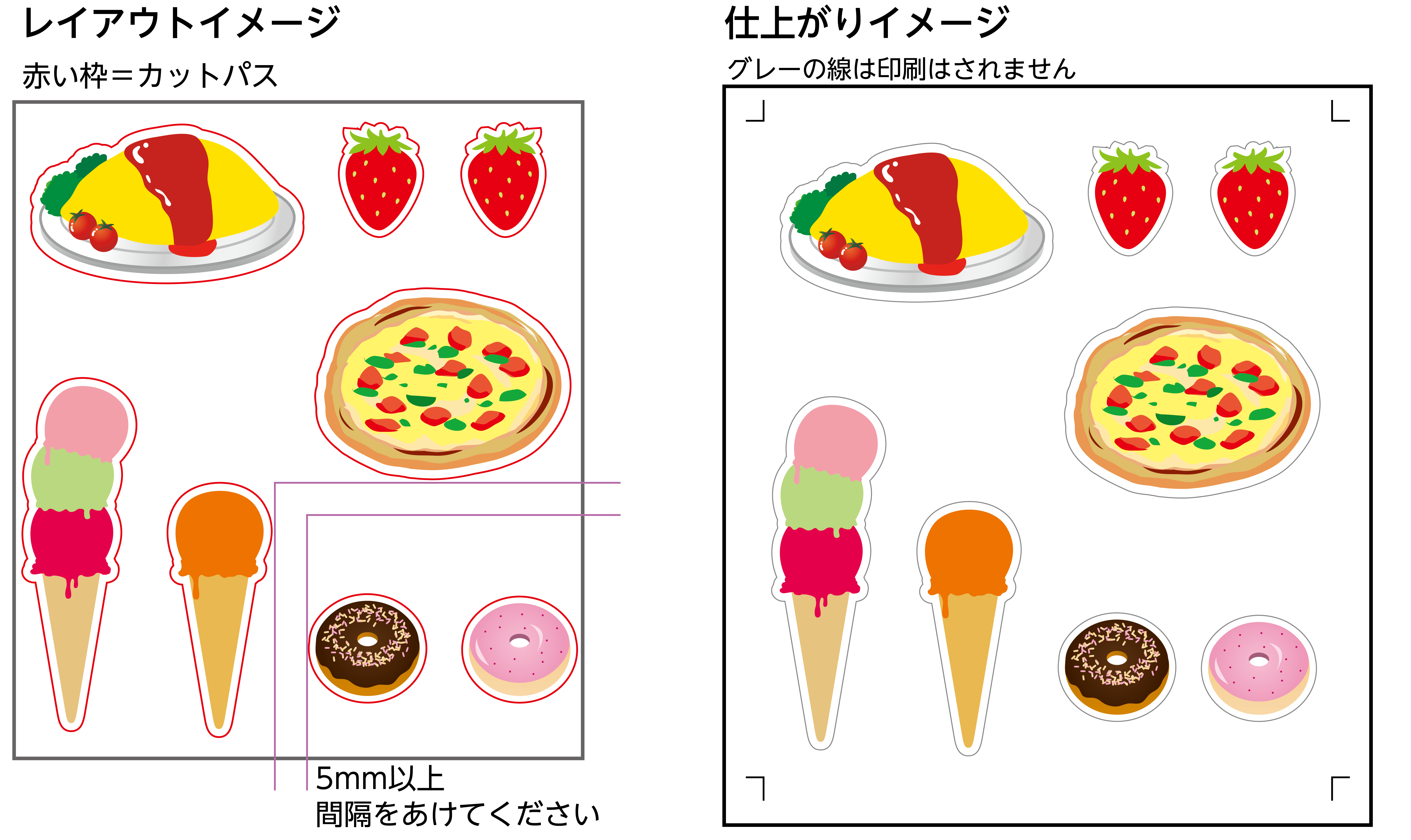
・1枚の中に自由に配置した色々なシールが作れるシートシール印刷です。
・A4サイズ内に20シール以内もしくは40シール以内を配置したデータを入稿してご希望の枚数(=シート数)をご注文ください。シート内に配置された個数で20シール以内、もしくは40シール以内を選択します。
※同じ形で異なるデザインの場合は配置した個数分でカウントします。
※同じ形、同じデザインの場合はシートシールではなく「訂正シール」商品でご注文ください。
・お届けするシール台紙はB4サイズ(257×364mm)、有効印刷範囲は210×297mmです。
・シールの間隔は、「カットパス*を含めた」仕上がりから5mm以上の間隔で作成してください。
*カットパスとは:シールを台紙から剥がすシールのカットラインをパスデータで指示する線です。
(カットパスの作成方法は「データ作成について」 の項目で説明します)
の項目で説明します)
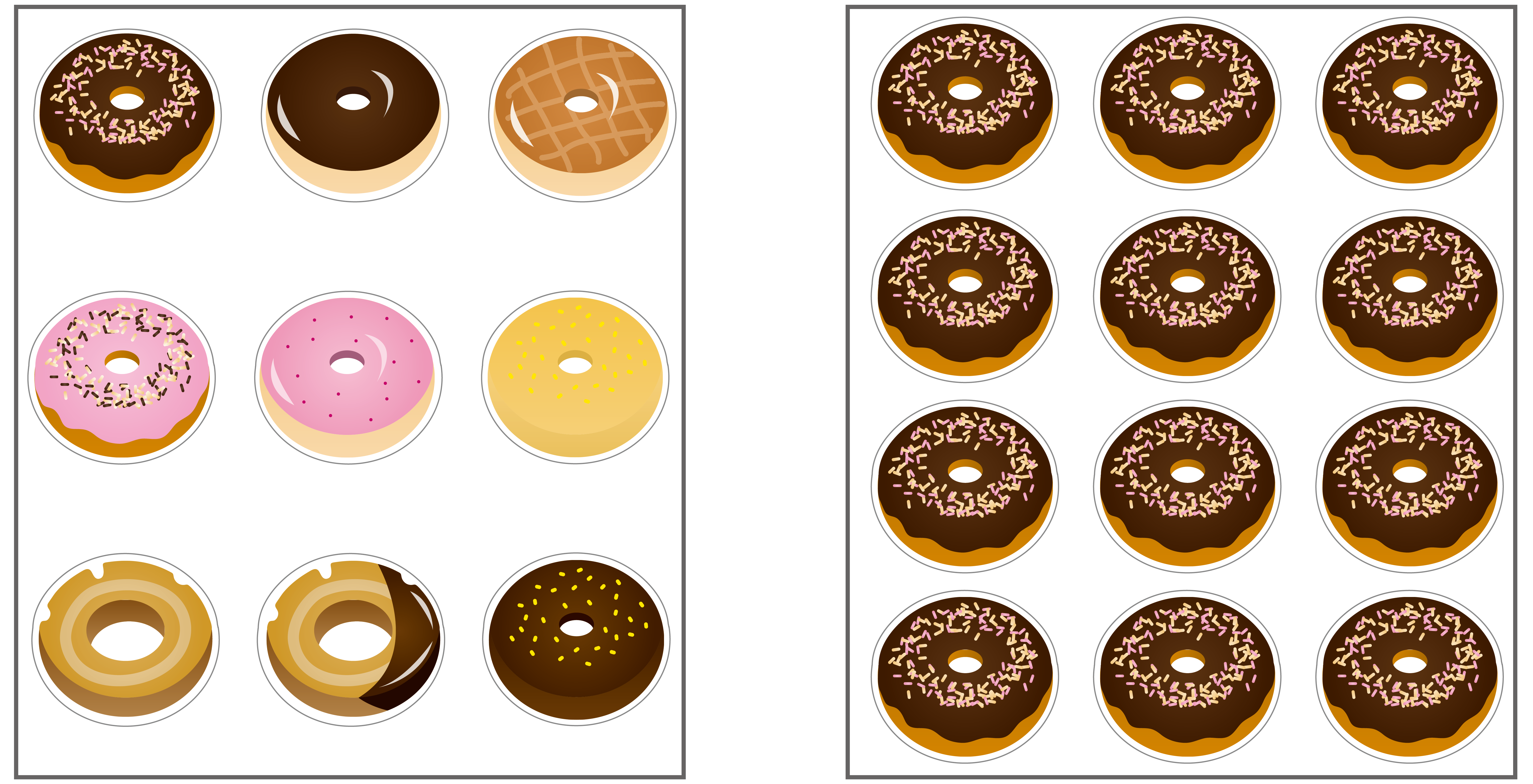
・シートシールは規定範囲がございますのでテンプレートを使用して作成ください。〈発注例〉
下図ではシール数が8個なので「20シールまで」を選択します。
※シートシールの幅は5mm以上で作成ください。
※ドーナツは同じ形ですがデザインが異なるので2つ分のカウント、イチゴは同じ形ですが向きが逆になっているので2つ分のカウントとなります。


※イラストレーターで作成したデータでの入稿が必須です。
アプリケーション指定は「Adobe Illustorator」を選択ください。
入稿方法につきましてはこの後の入稿説明を参照ください。
同じ形で異なるデザイン=シートシール商品 同じ形で同じデザインは「訂正シール」商品
面付は不要、1個のデータでのご入稿です。

同じ形で異なるデザインのシートシール商品のデータ作成が難しい場合は「訂正シール商品」で各デザイン毎に発注ください。【データ入稿】
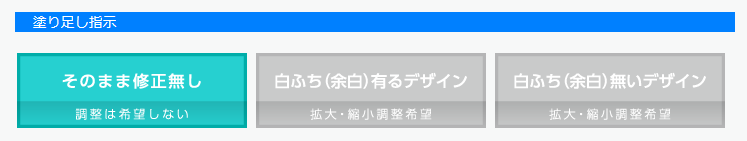
「そのまま修正なし」を選択ください

入稿データはイラストレーターデータとpdfデータの2データをzip圧縮した(zipデータをアップロードしてください。zip圧縮方法はこちらを参照ください


-
データ作成について
【データ作成の注意点:訂正シール、シートシール共通】
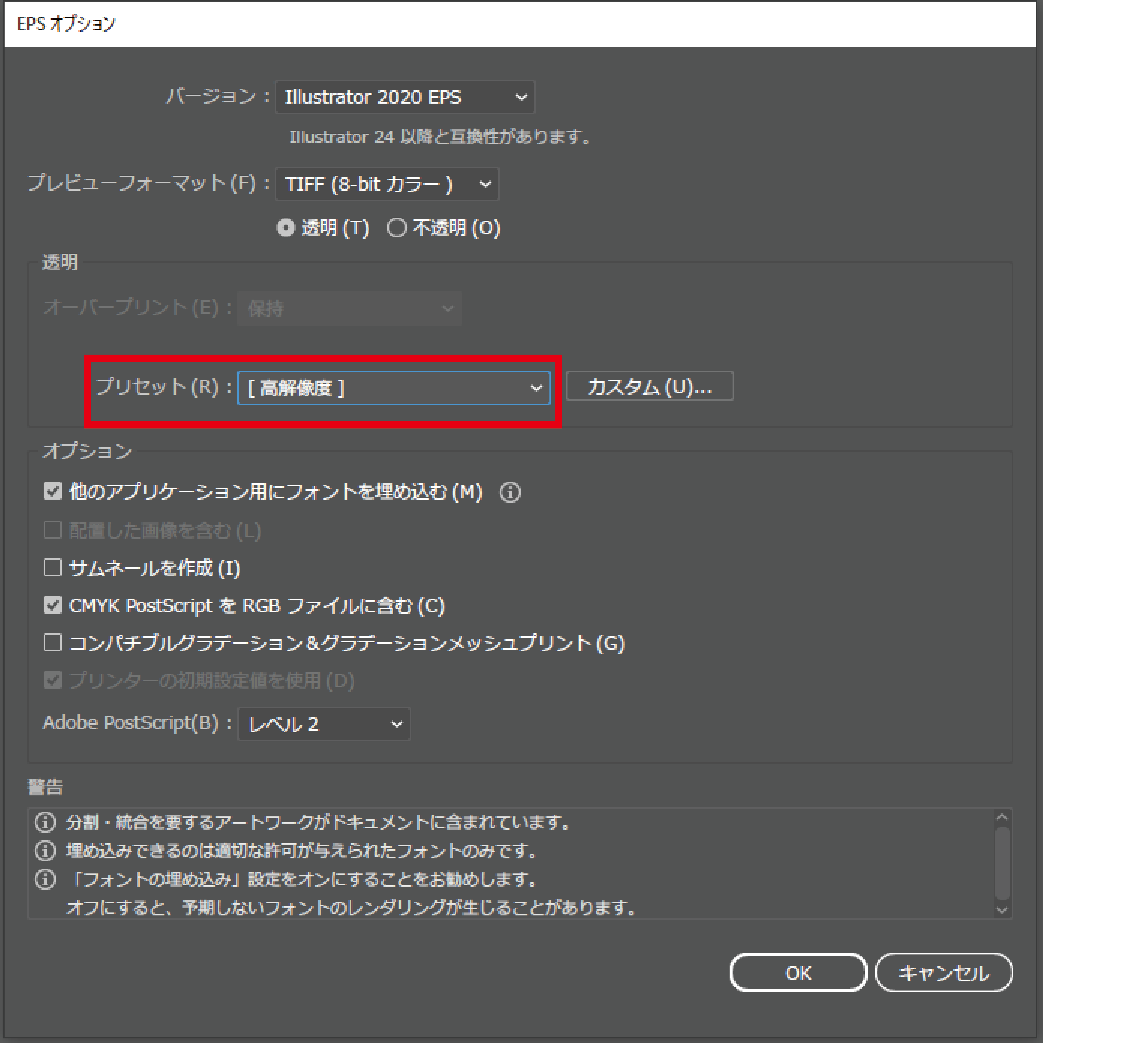
・Adobe Illustratorで作成し、「eps」形式で保存してください。
・透明を用いている際、プリセットは高解像度にしてください。レベルは2で保存ください。
・文字はアウトライン化してください。
・画像を配置する際は「埋め込み」をお願いします。
・カットパス*は1デザインに対して一続きの線で作成してください。
・カットパスはM100 ,Y100で作成し太さは0.5mmで作成ください。
デザイン自体が赤が多い場合、背景が赤の場合は赤以外の色で作成ください
※黒は用いないようお願いいたします。
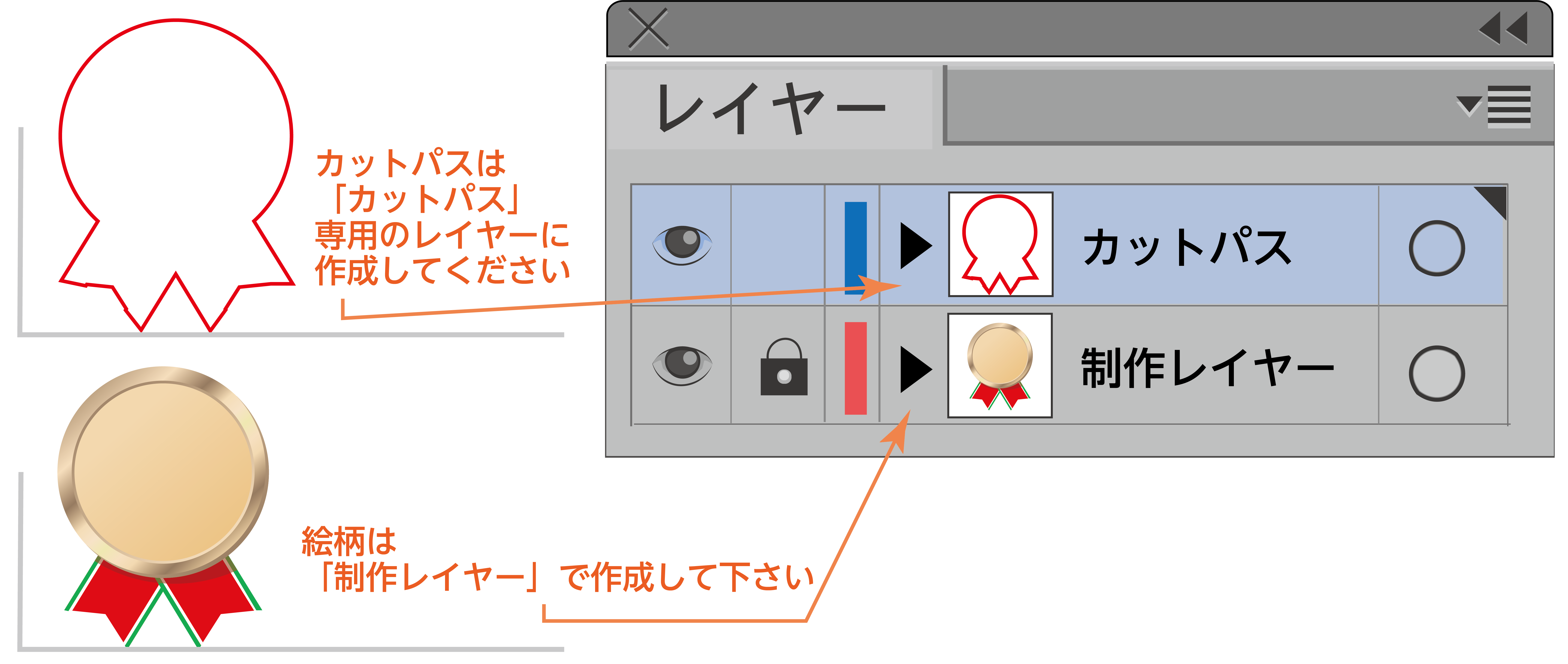
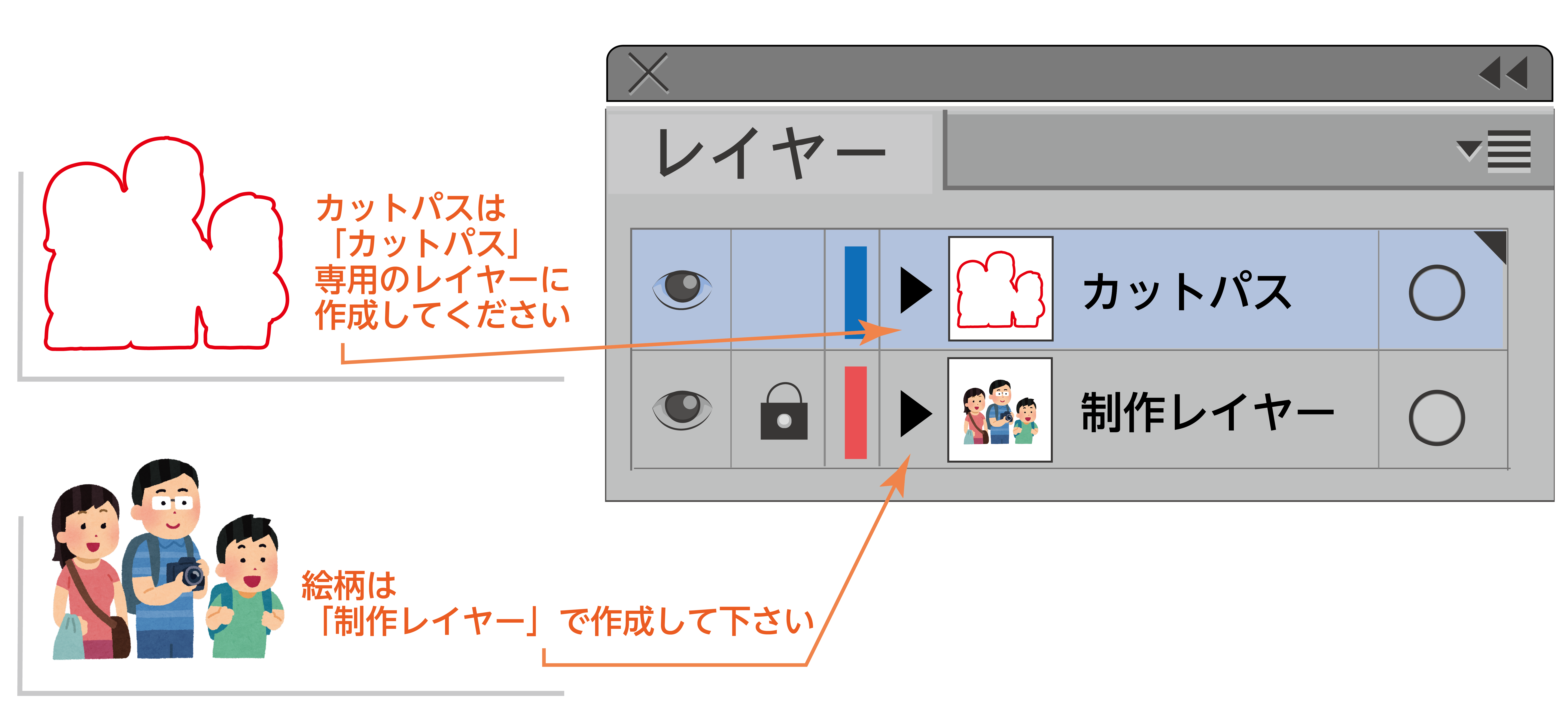
・カットパスは専用のレイヤーで作成しカットパス以外のオブジェクトは同レイヤーに配置しないでください。
・トンボは不要です。
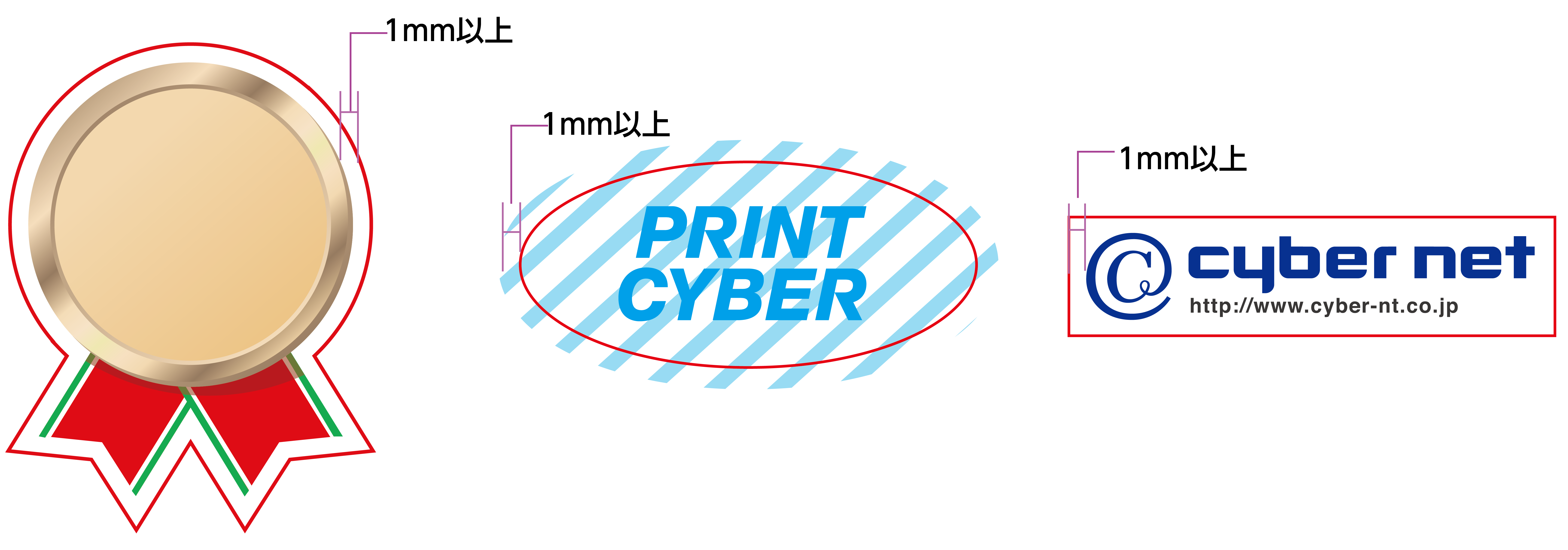
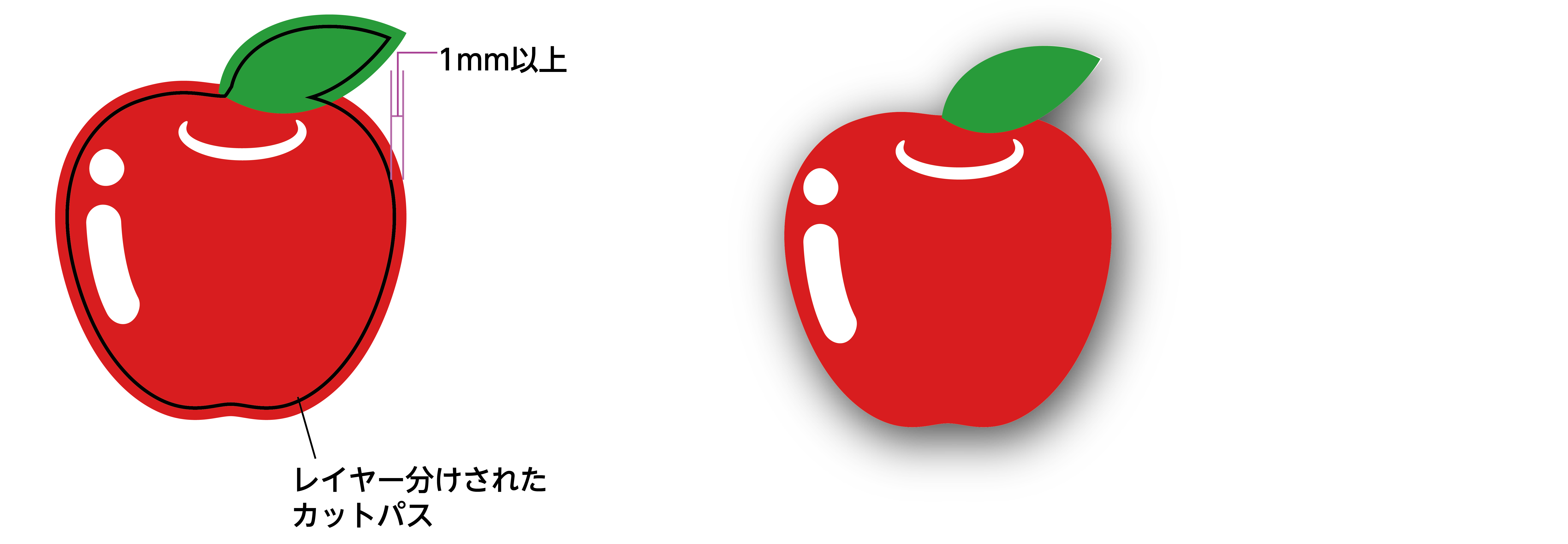
・デザインとの間隔を1mmあけてカットパスを作成ください。
・複雑なカットパスは対応でき兼ねます。100パス以上のもの、鋭角なカットラインは対応でき兼ねます。
・仕上がりサイズが20mm以下は対応ができ兼ねます。
・ Illustratorでカットパスを角丸の四角にする際は「オブジェクト」メニューの「分割・拡張」にて分割・拡張してください。(後述の説明参照ください)
・塗足しを作成する場合はカットパスより1mm以上背景を大きくして作成ください。
*カットパスとは:シールを台紙から剥がすシールのカットラインをパスデータで指示する線です。
●カットパスの作り方
デザインの外側を一筆書きした線で作成ください。デザインとの間隔は1mmあけてください。
※デザインの終わりの位置からカットパスの中心まで1mm必要です。

仕上がりイメージ

〈「パスのオフセット」でのカットパス作成方法〉
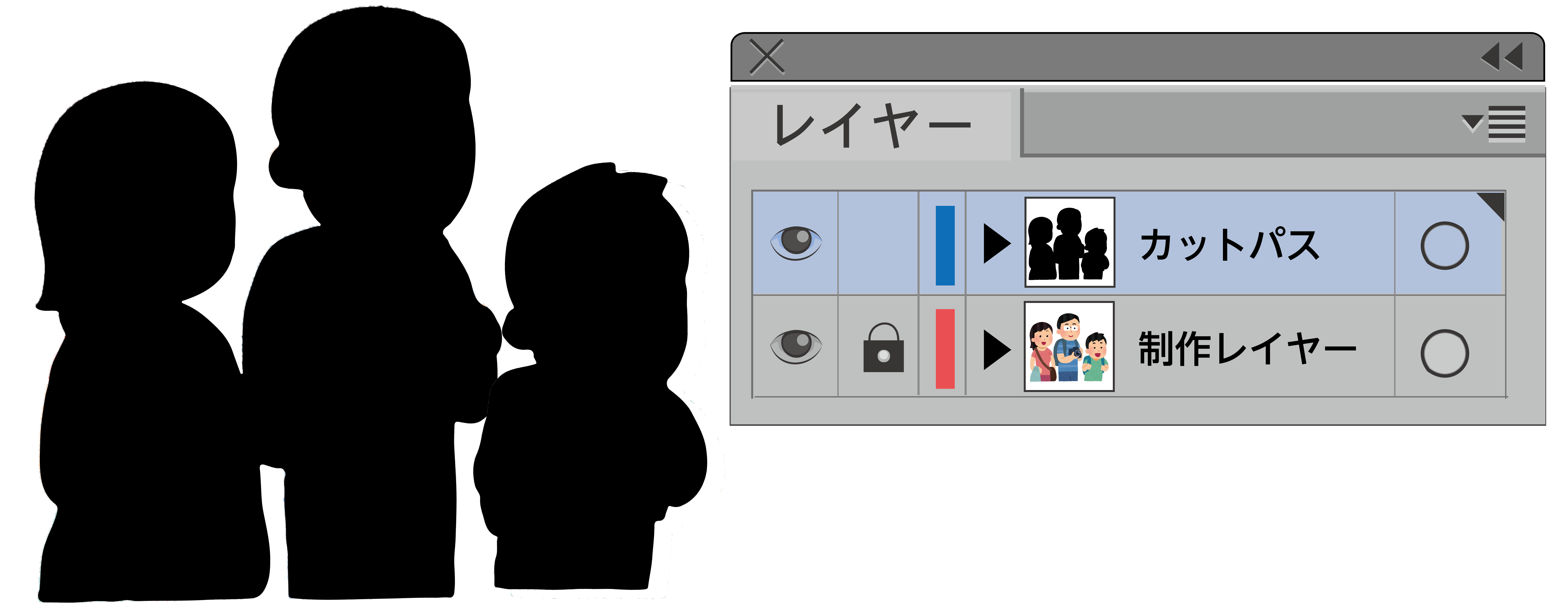
こちらのデータにカットパスを作成。

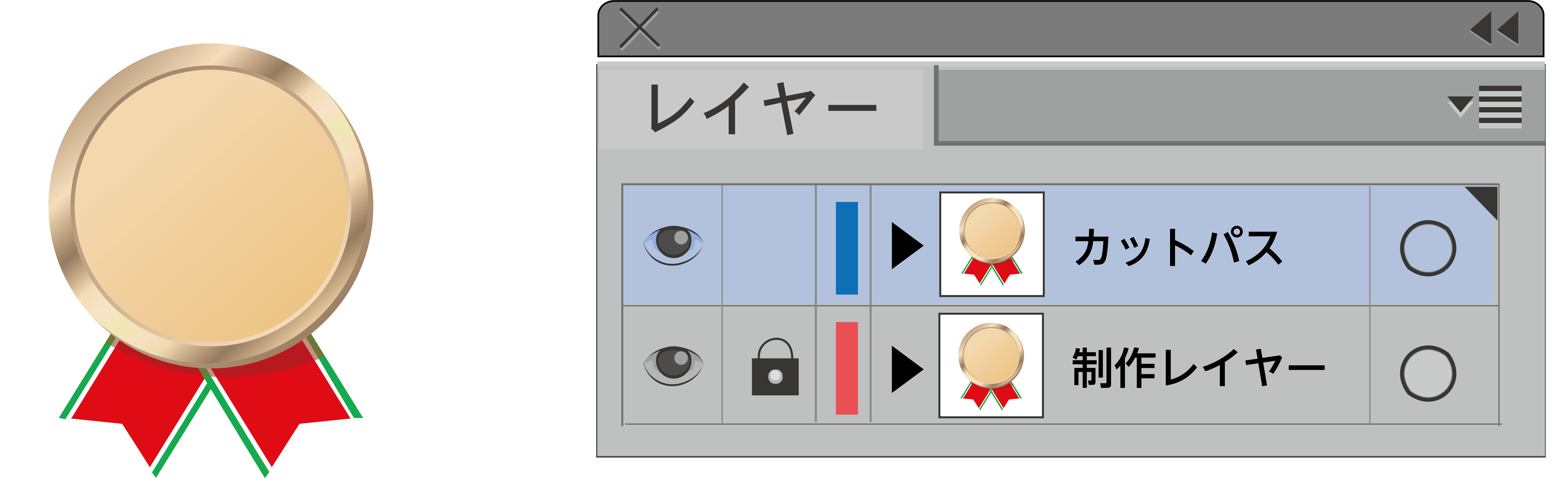
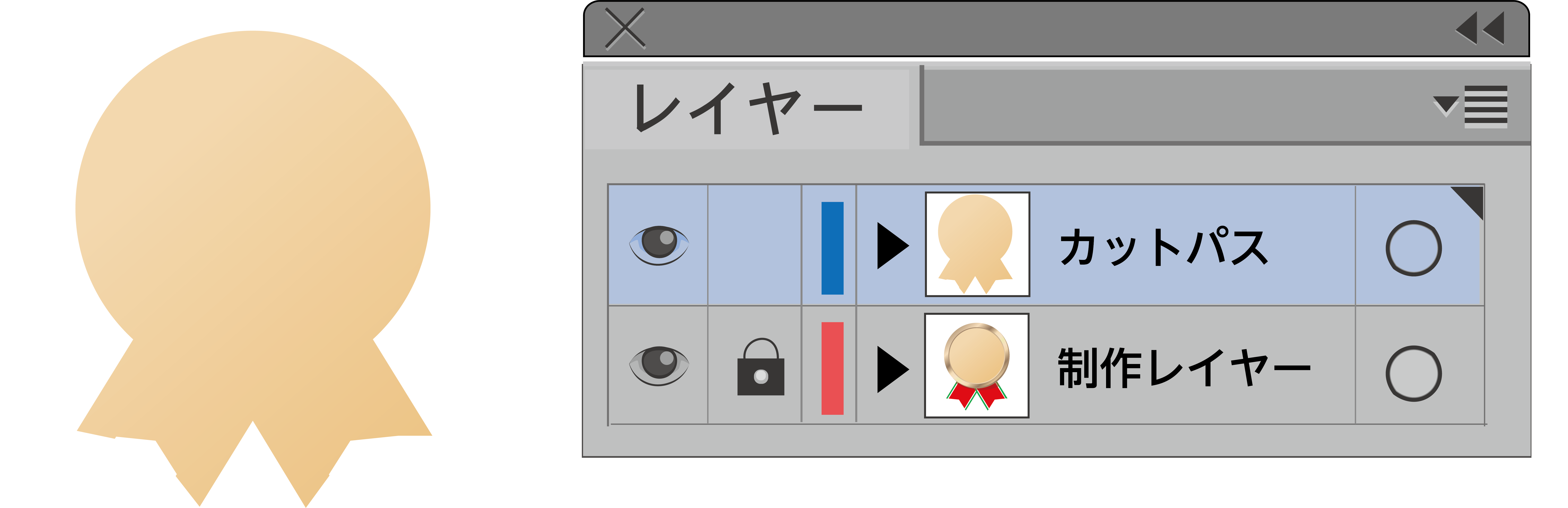
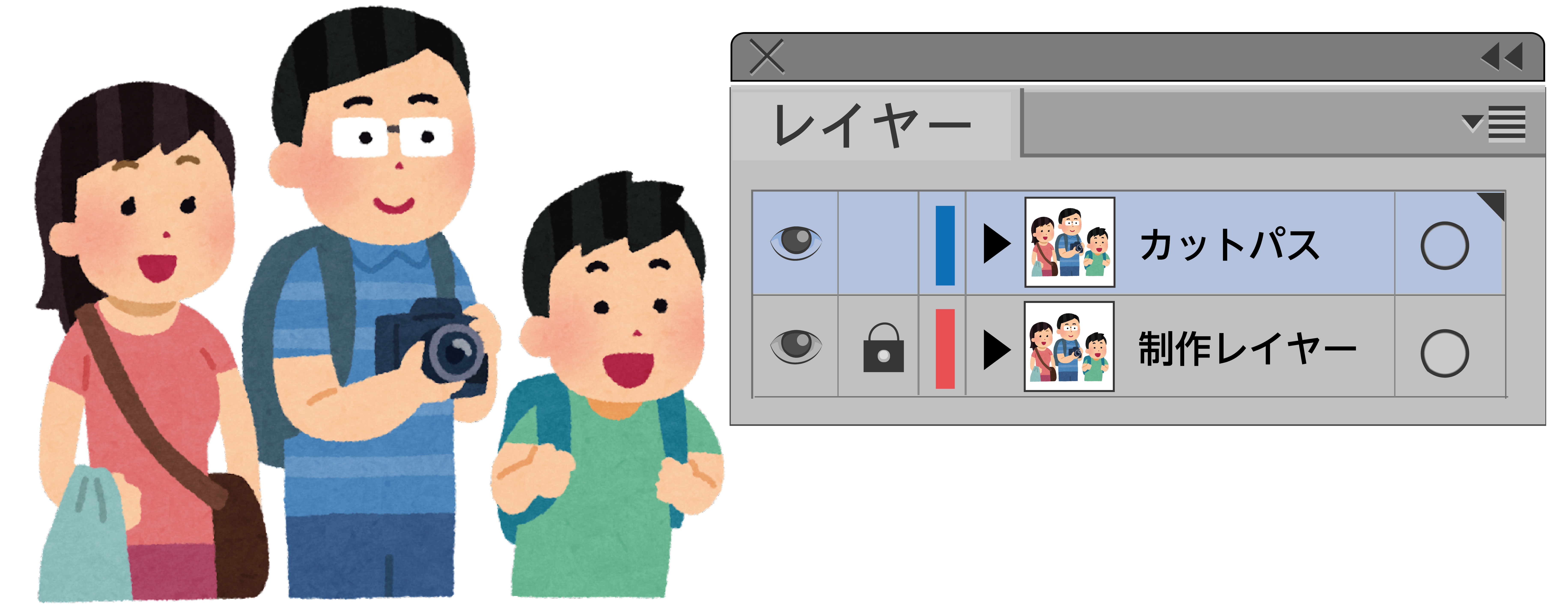
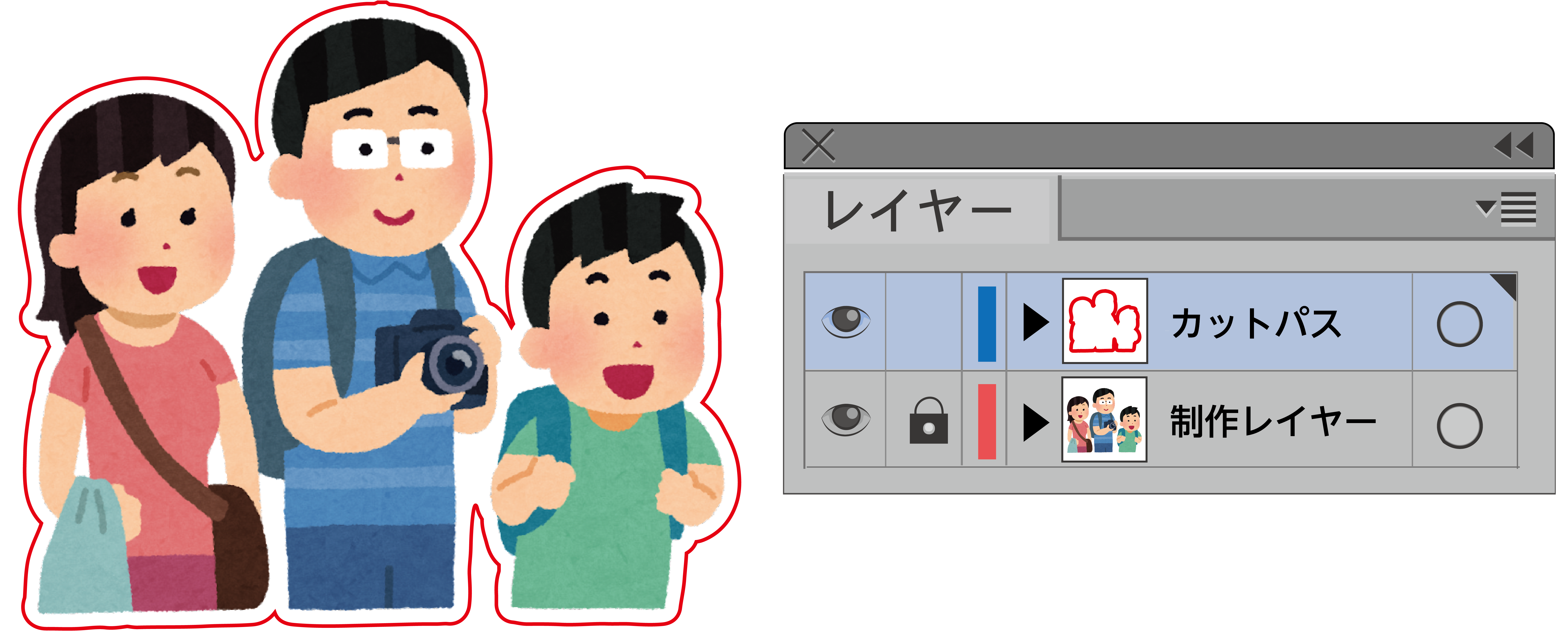
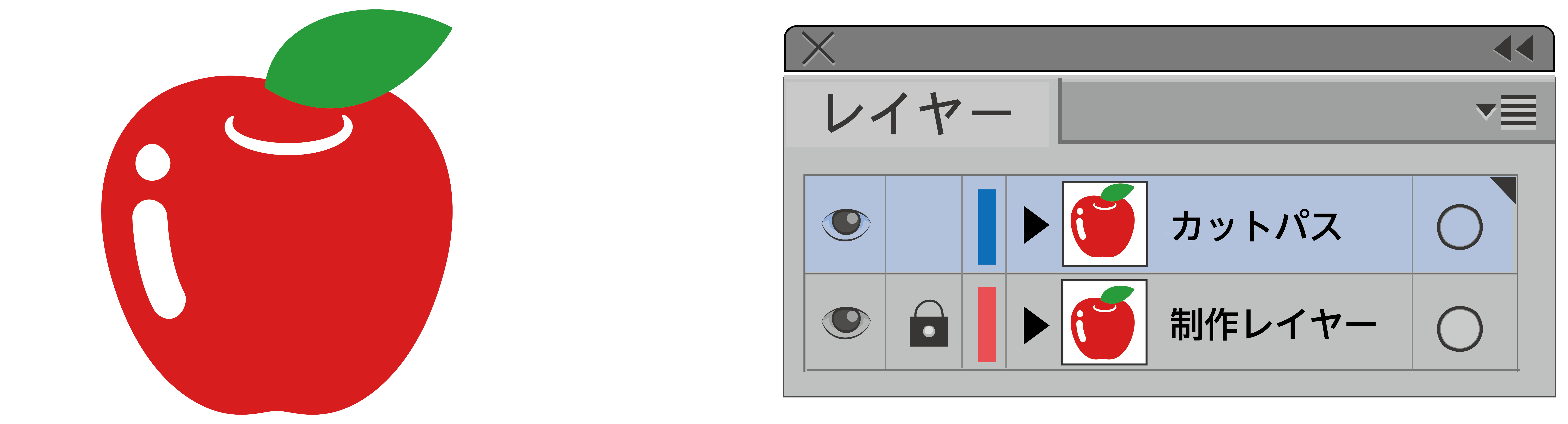
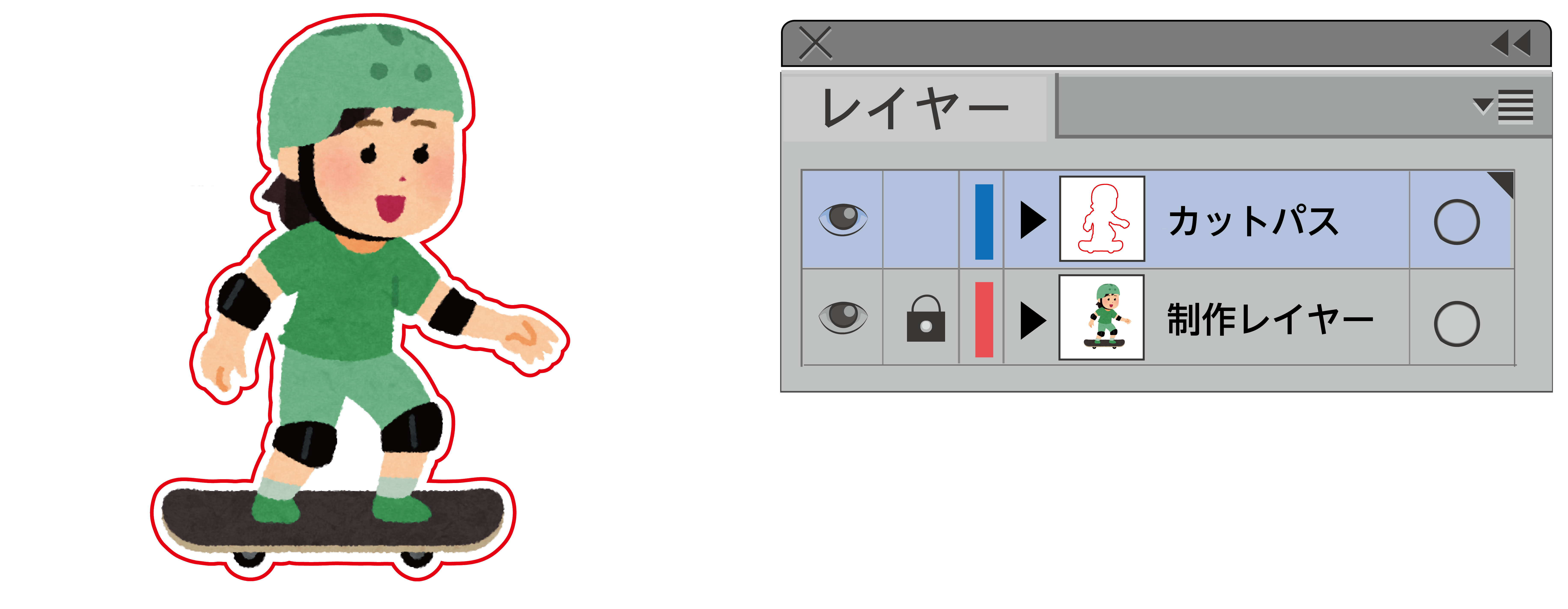
①制作レイヤーとカットパスレイヤーを作成、制作レイヤーとカットパスレイヤーに同じ画像データを配置、制作レイヤーはロックすると作業がしやすいです。カットパスの作成はカットパスレイヤーで行います。

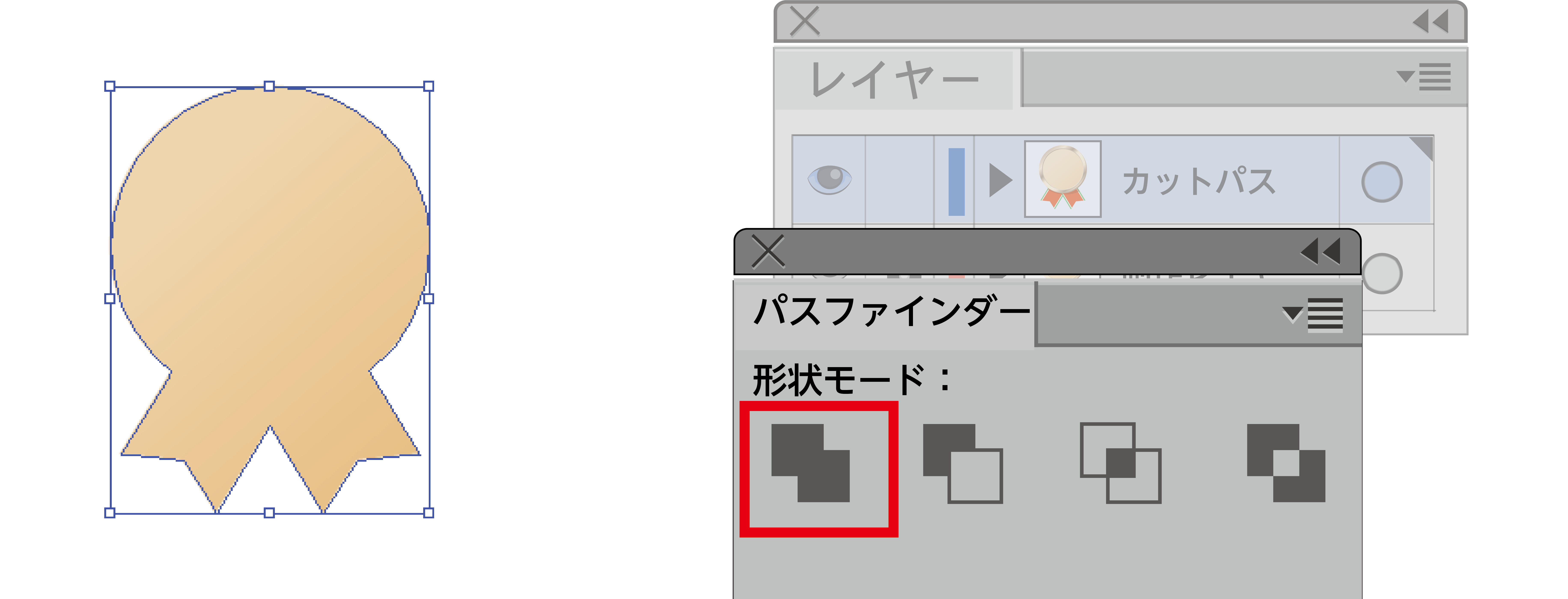
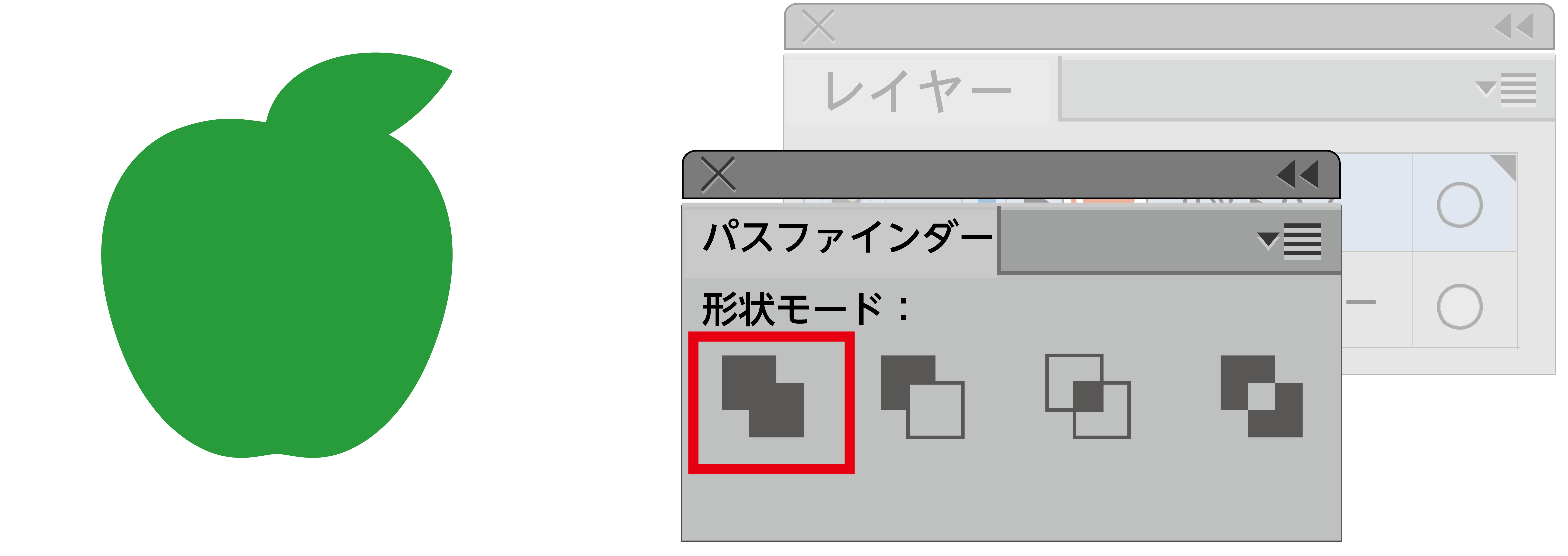
②データ全体を選択し、メニューバー「ウィンドウ」の「パスファインダ」→「合体」

③合体を実行した状態

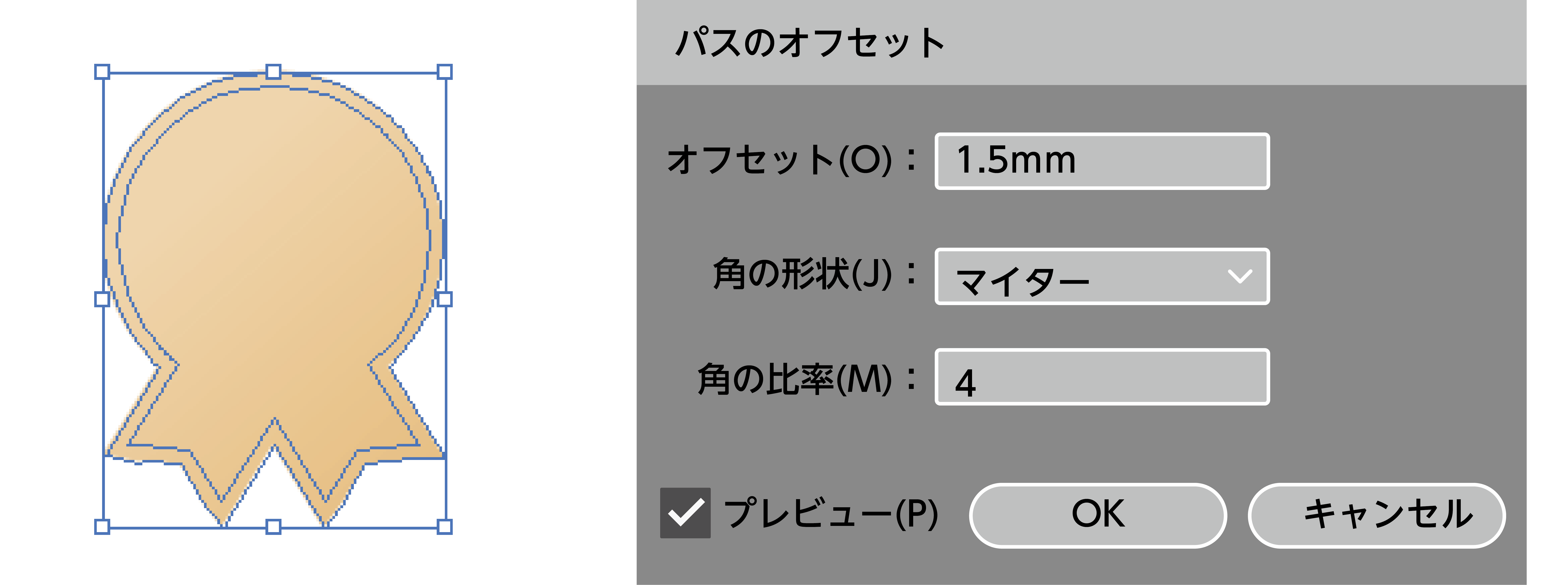
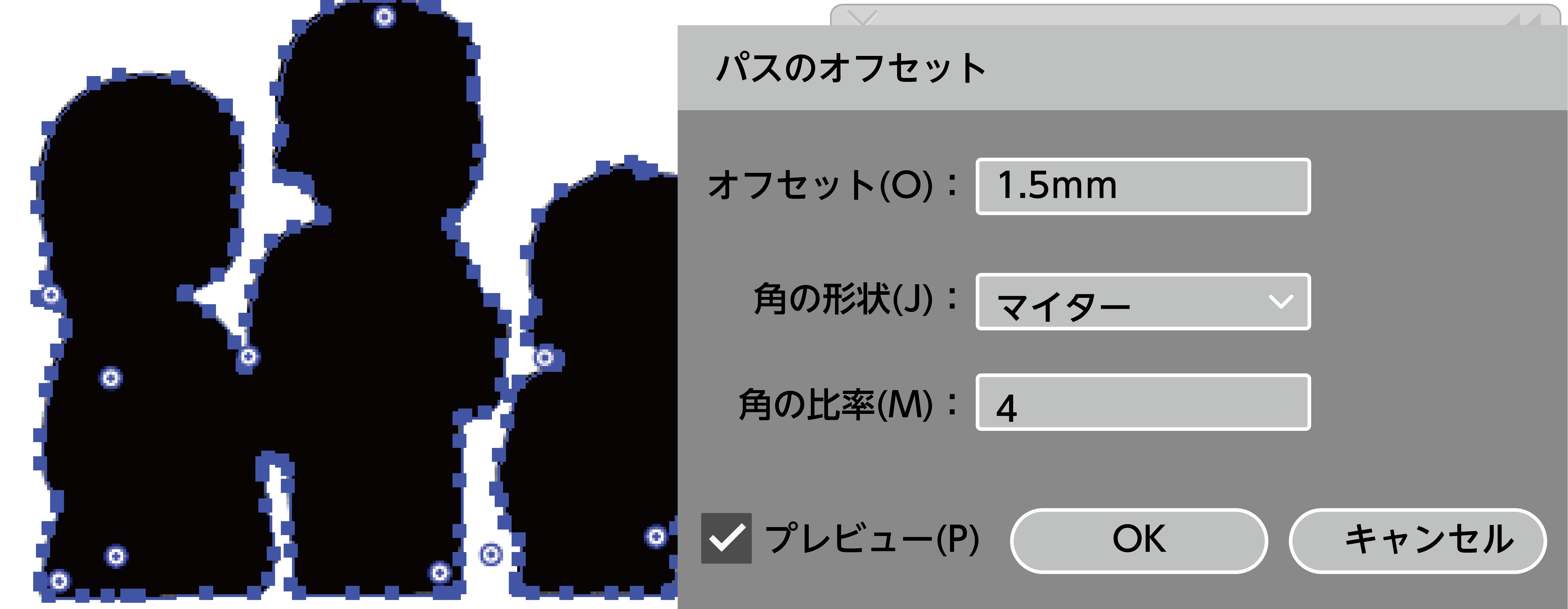
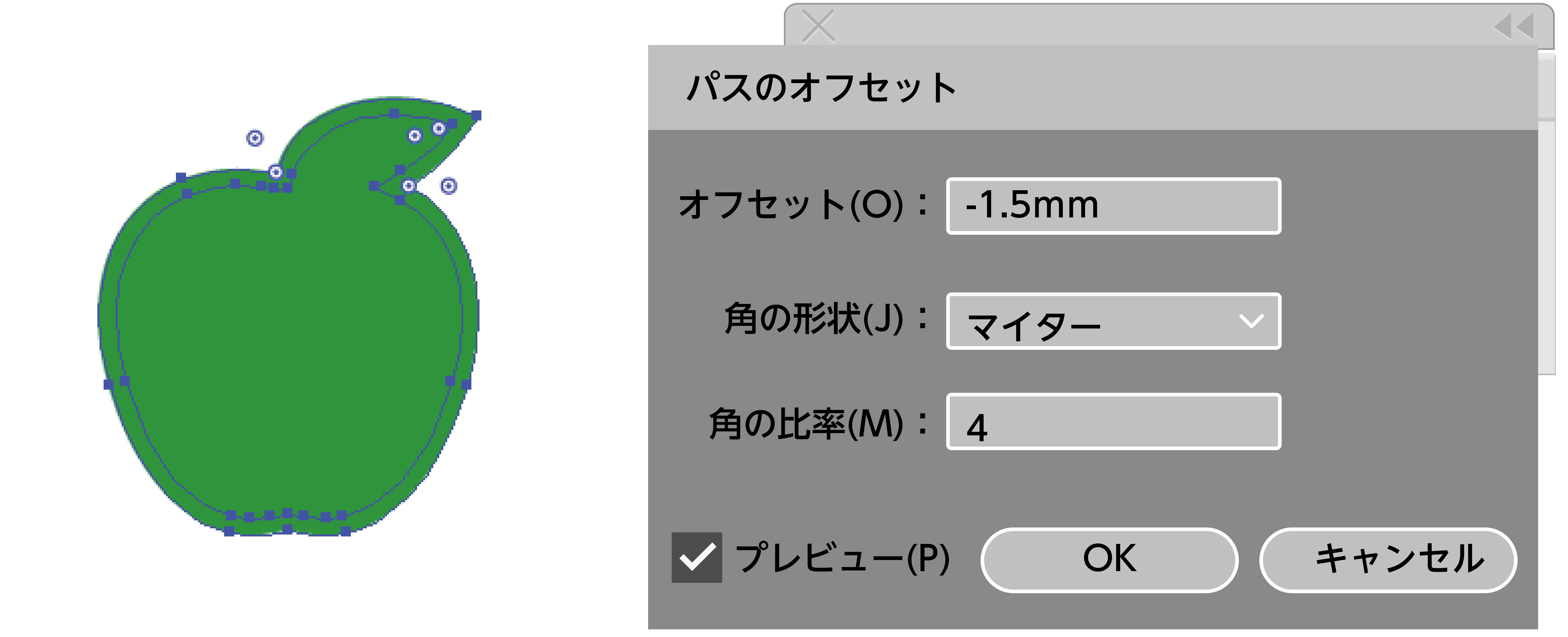
④ ③の状態でメニューバー「オブジェクト」の「パス」→「パスのオフセット」にて下記の設定でカットパスを作成します。オフセット値は1.5mm程あれば仕上がりから1mm以上離れたパスになりますがデザインによって調整してください。「角の形状」につきましてもデータに合わせて選択ください。
マイター:角を鋭角にする
ラウンド:角を丸くする
ベベル:角を落とす
「角の比率」で調整も可能です。各値をデータに合わせて調整してください。

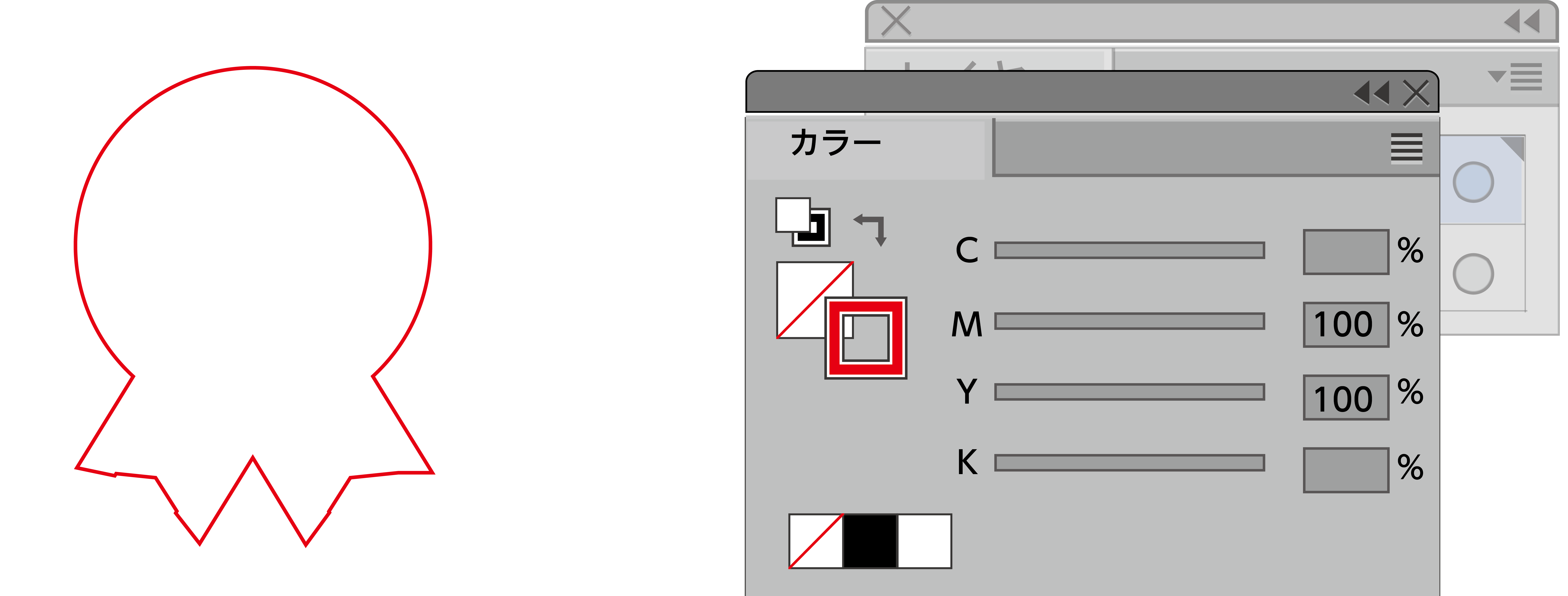
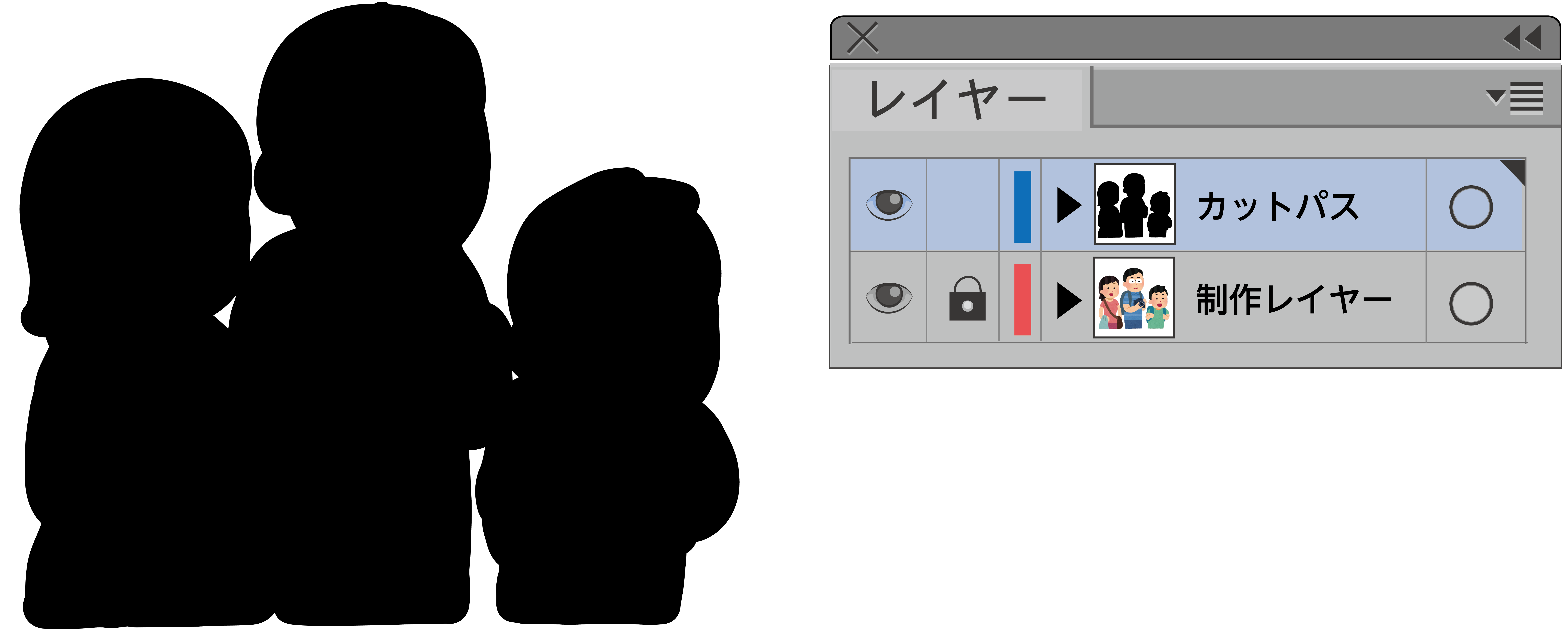
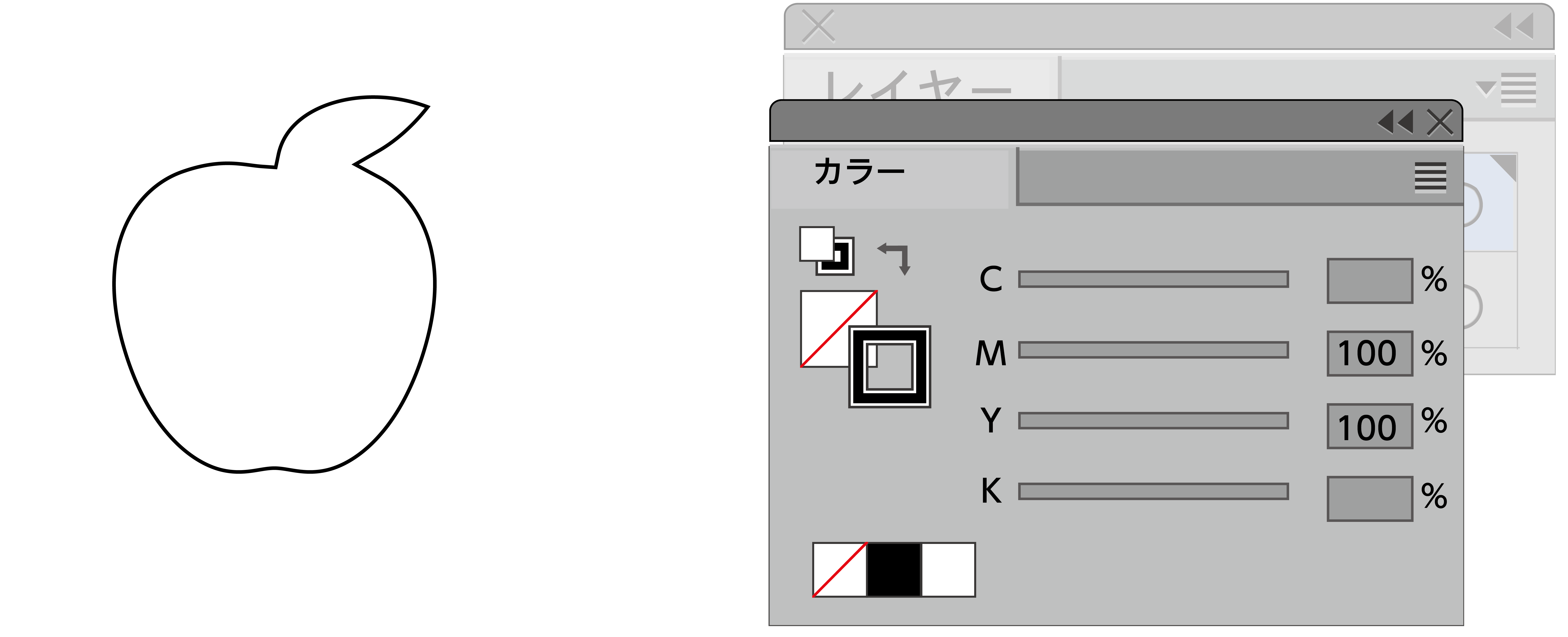
⑤カットパスの輪郭線のみを残し、不要な線は削除してください(パスのオフセット実行前のラインを削除してください)

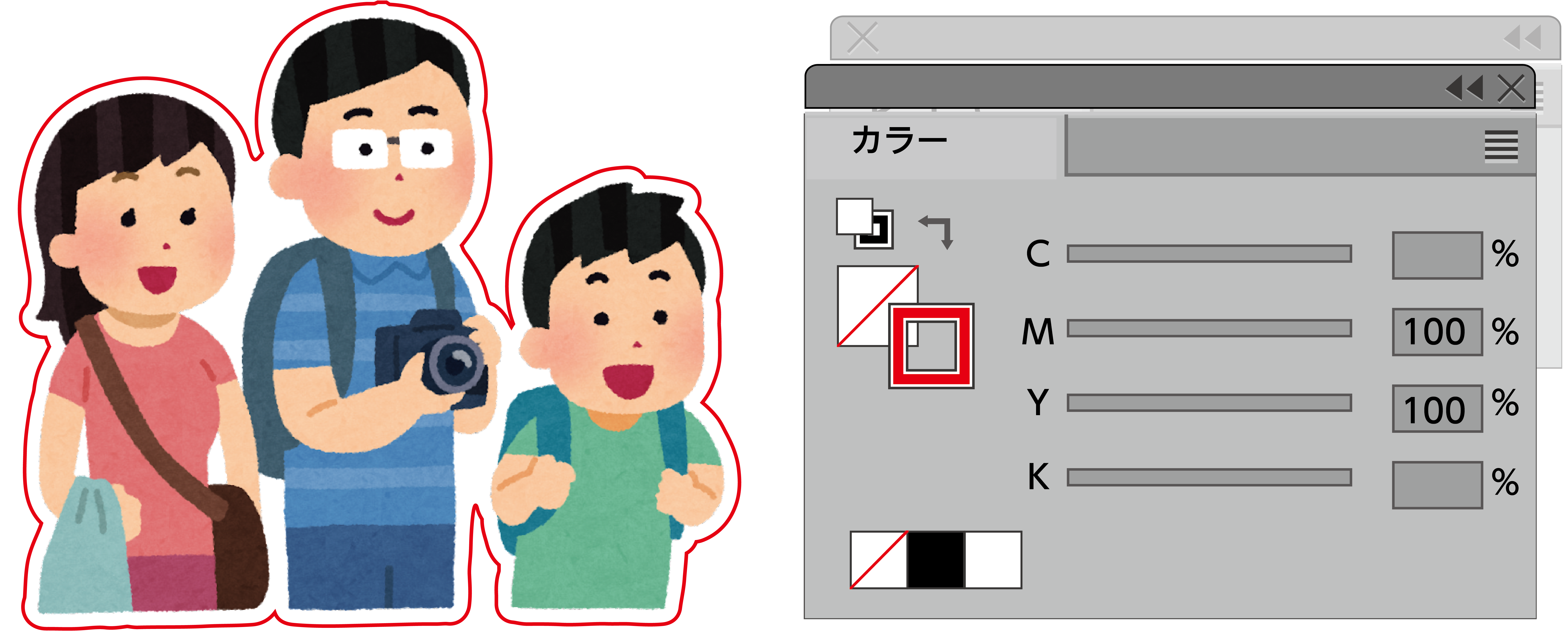
⑥作成したパスの「線をM100 ,Y100」、「塗りをなし」に設定します。線幅は0.5mmに設定します。

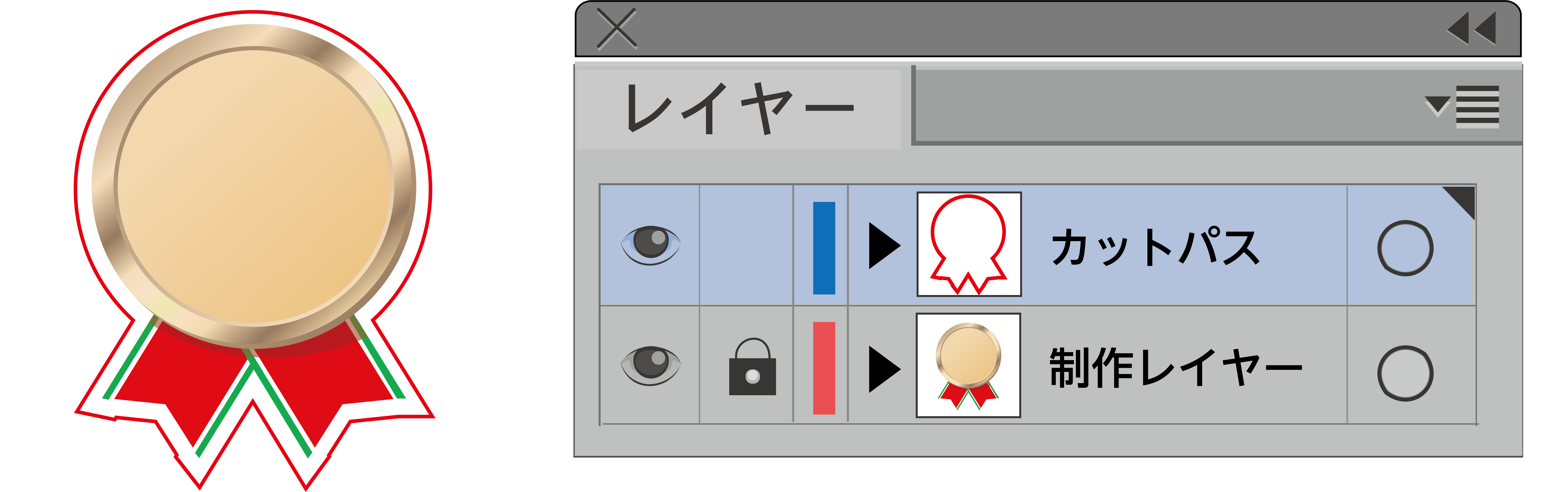
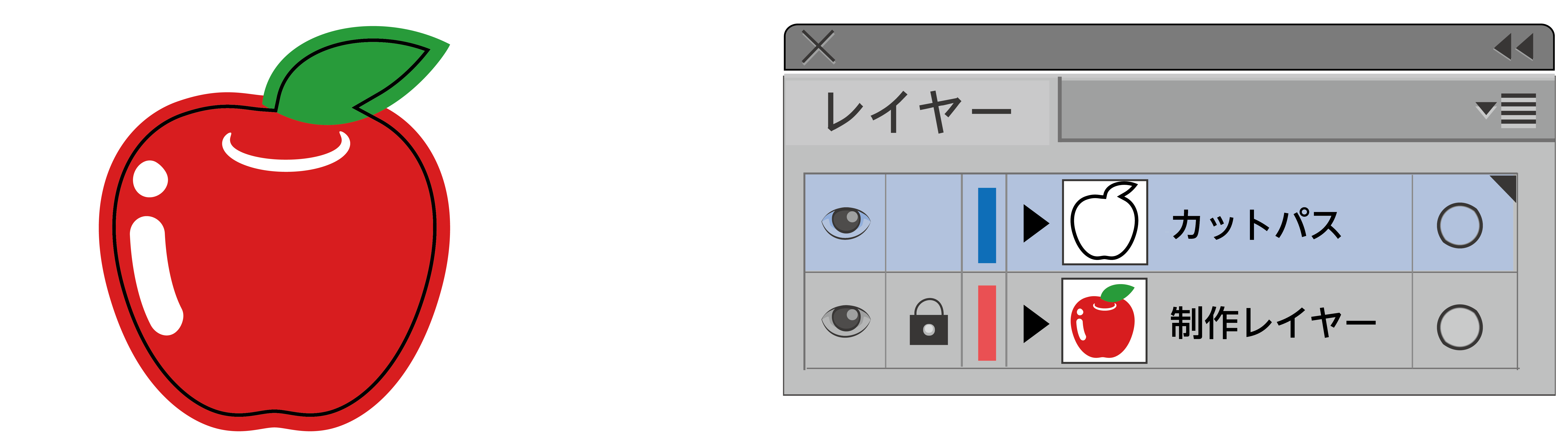
⑦デザインデータとカットパスデータができあがりました。

⑧制作レイヤーとカットパスイヤーは結合しないでください。カットパスに対してトンボは不要です。

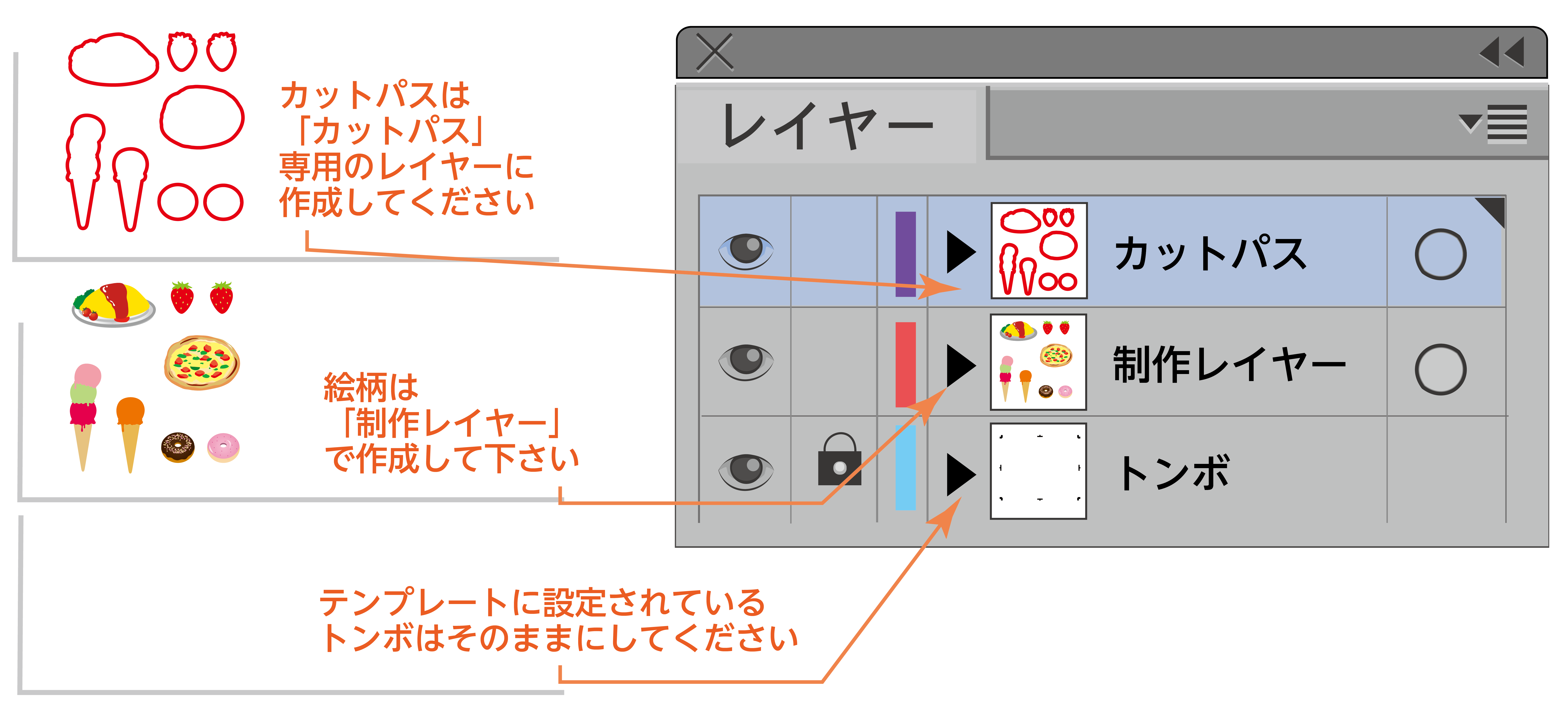
※シートシールは規定範囲がございますのでテンプレートを使用して作成ください。
*テンプレートのご注意点レイヤーのみ削除しレイヤーは結合しないでください。
*シートシールの入稿データのトンボレイヤーは削除しないでください。
テンプレート

【補足】
カットパスのパス数が多いとカットパスに沿って切込みを入れるときにポイントの部分で滑らかなカーブや角を表現できませんのでできる限りポイント数を減らすときれいな仕上がりになります。
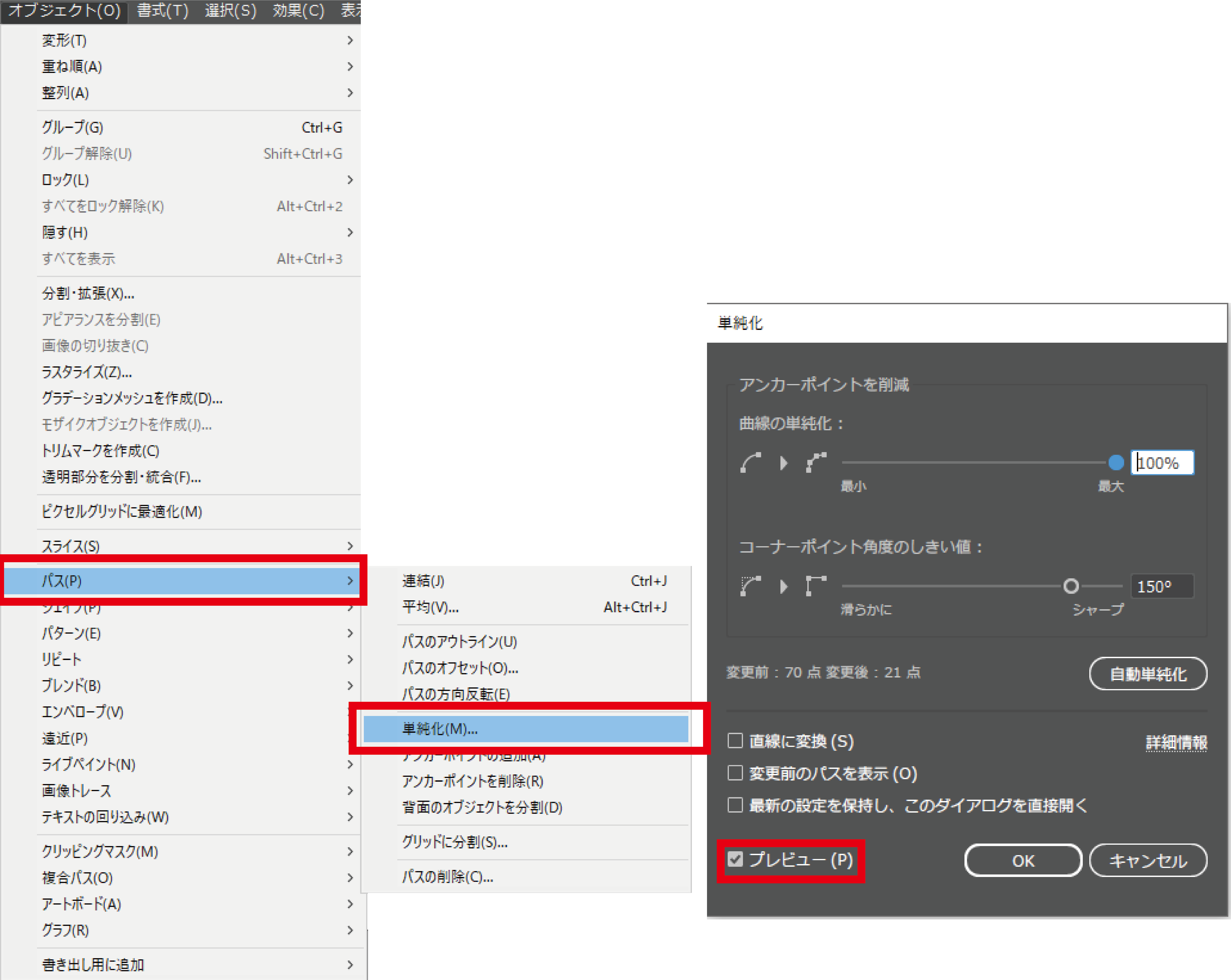
「パスの単純化」を使用し全体のポイント数を減らします。
メニューバー「オブジェクト」の「パス」→「単純化」を選択、プレビューにチェックを入れて線とパスの形状を確認しながら「曲線の精度」を調整してください。値を下げすぎるとパスの形が崩れてしまうのでご注意ください。

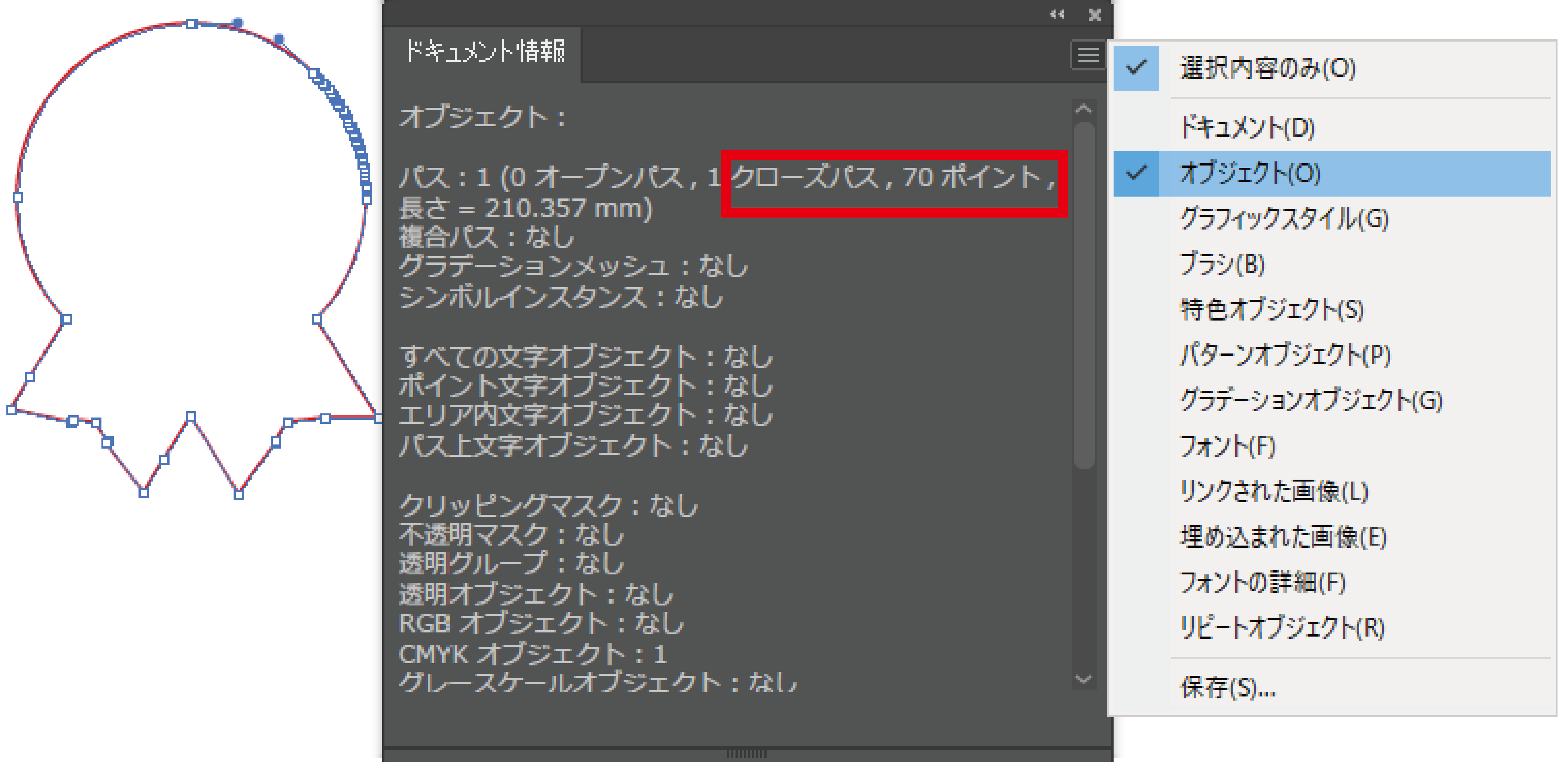
パス数の確認方法
制作したカットパスを選択した状態でメニューバー「ウィンドウ」の「ドキュメント情報」→ドキュメント情報パレットの右上部をクリックし「オブジェクト選択」にチェックをいれるとオブジェクト情報が表示されます。
表示されたクローズパスのポイント数がカットパス数です。
100パス以上のもの、鋭角なカットラインは対応でき兼ねますのでご注意ください。

【保存形式について】
「eps」形式で保存してください。
透明を用いている際、プリセットは高解像度にしてください。(透明を用いている際にプリセットがアクティブになっていますので「高解像度」にしてください。透明を用いていないデータは選択できないようになっています)
レベルは2で保存ください。
【その他データ作成の注意点など】
・デザインデータが画像しかない場合
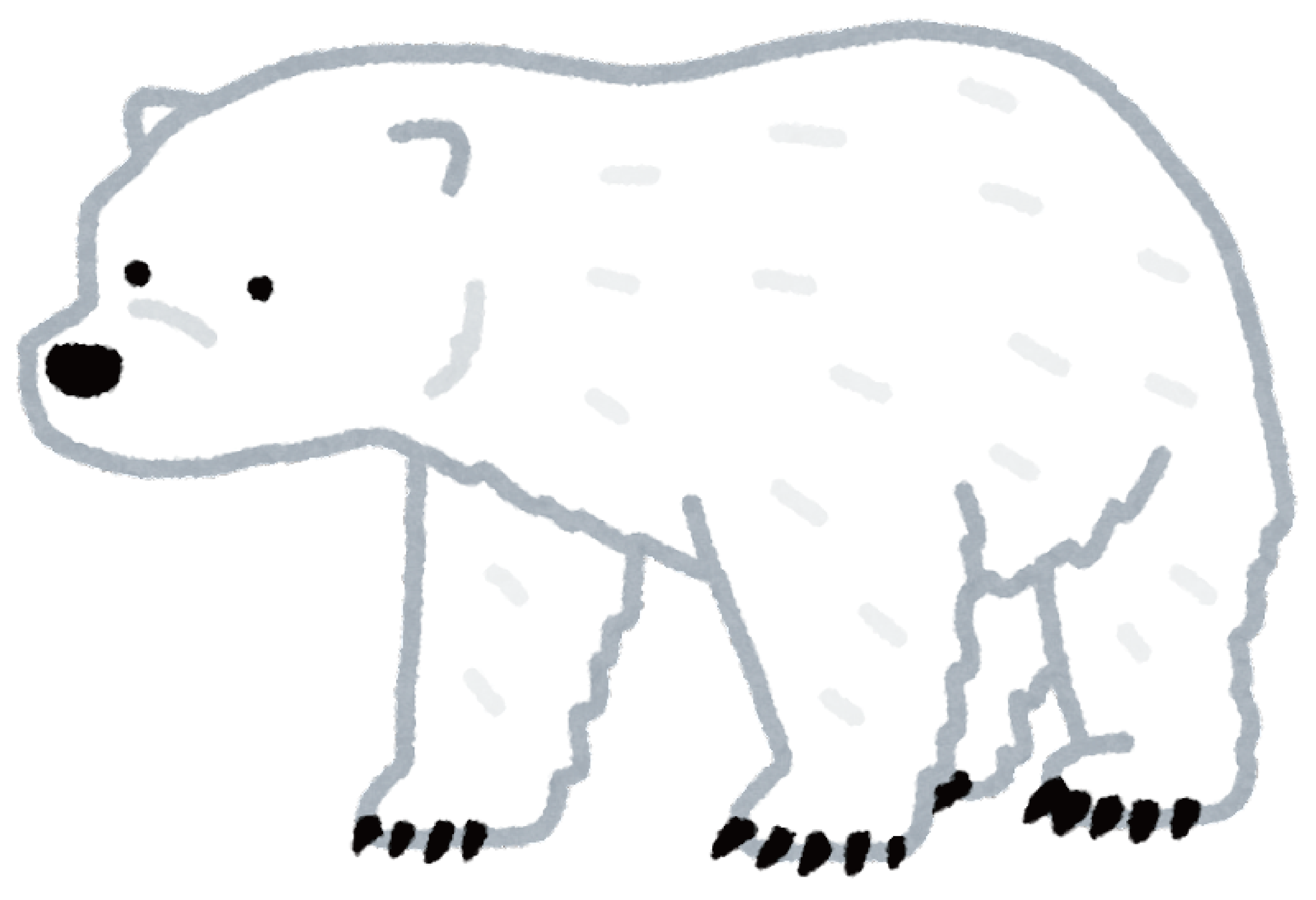
元画像データ このデータにたいしてカットパスをつけた入稿データを作成

①制作レイヤーとカットパスレイヤーを作成、制作レイヤーとカットパスレイヤーに同じ画像データを配置、制作レイヤーはロックすると作業がしやすいです。カットパスの作成はカットパスレイヤーで行います。

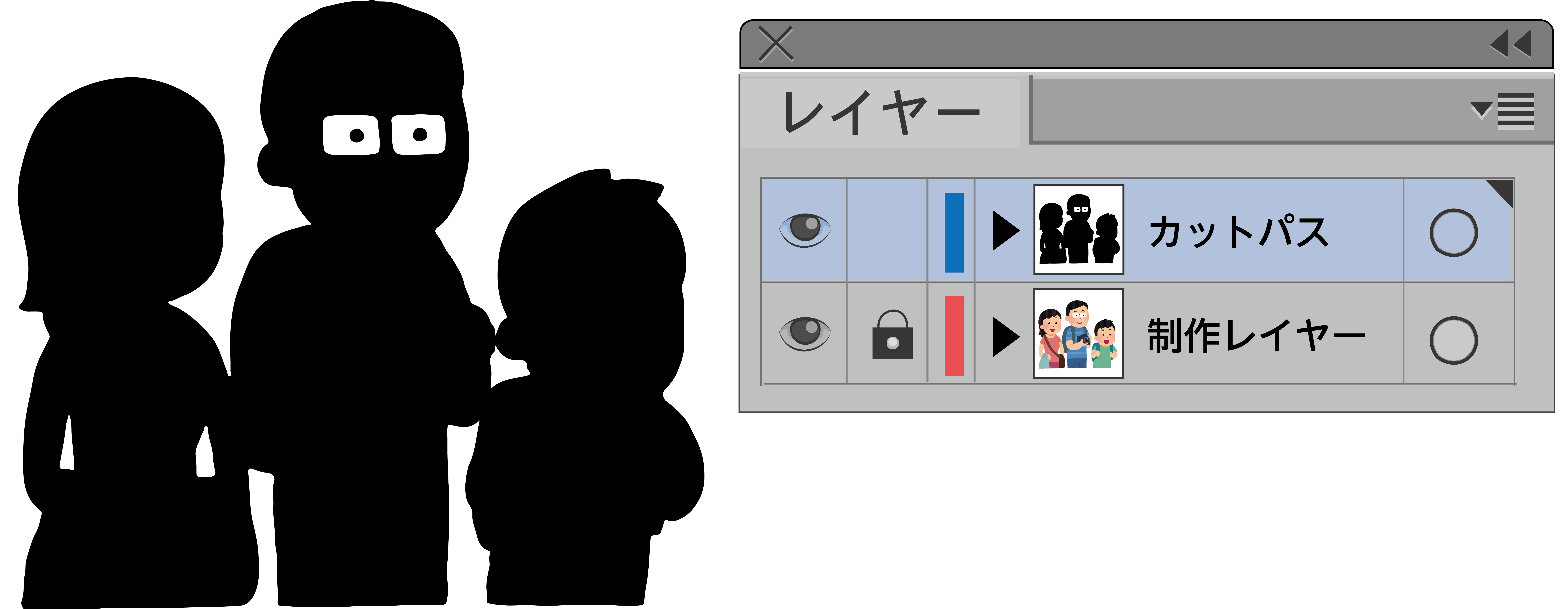
②画像データを選択した状態でメニューバー「ウィンドウ」の「画像トレース」→画像トレースパネルで「シルエット」を選択します。

③「シルエット」を選択するとこのような状態になります。
画像の色合いや鮮明さによって色の薄い部分が白飛びしてしまったり細かい箇所が潰れたりすることがあるので画像トレースパネルのしきい値や詳細内のパス・コーナー・ノイズ値を必要に応じて調整してください。
下記画像は眼鏡部分が白抜きになっていますが次の工程で1つのパスに結合するので先に次工程を行い、結果によってシルエットにした状態に戻り調整してください。

④メニューバーの「オブジェクト」→「画像トレース」→「拡張」を実行。
⑤「拡張」を実行するとパス化されます。

⑥メニューバーの「オブジェクト」→「複合パス」→「解除」を実行。
⑦メニューバー「ウィンドウ」の「パスファインダ」→「合体」
⑧「合体」実行で1つのパスになりました。

⑨メニューバー「オブジェクト」の「パス」→「パスのオフセット」にて下記の設定でカットパスを作成します。オフセット値は1.5mm程あれば仕上がりから1mm以上離れたパスになりますがデザインによって調整してください。「角の形状」につきましてもデータに合わせて選択ください。
マイター:角を鋭角にする
ラウンド:角を丸くする
ベベル:角を落とす
「角の比率」で調整も可能です。各値をデータに合わせて調整してください。

⑩カットパスの輪郭線のみを残し、不要な線は削除してください(パスのオフセット実行前のラインを削除してください)

⑪作成したパスの「線をM100 ,Y100」、「塗りをなし」に設定します。線幅は0.5mmに設定します。

⑫デザインデータとカットパスデータができあがりました。

⑬制作レイヤーとカットパスイヤーは結合しないでください。カットパスに対してトンボは不要です。

・仕上がりに白フチをつけたくない場合
デザインデータの内側にカットパスをつけることで白フチではない仕上がりになります。
元のデザインより小さいサイズになりますので小さくしたくないときは元のデザインを予め大きくしておき、元のデザインに対してカットパスを作成します。デザインに対して内側にカットパスを作成 仕上がりイメージ

①制作レイヤーとカットパスレイヤーを作成、制作レイヤーとカットパスレイヤーに同じ画像データを配置、制作レイヤーはロックすると作業がしやすいです。カットパスの作成はカットパスレイヤーで行います。

②データ全体を選択し、メニューバー「ウィンドウ」のパスファインダで「合体」を実行します。
画像は「合体」実行後のものです。

③メニューバー「オブジェクト」の「パス」→「パスのオフセット」にて下記の設定でカットパスを作成します。白フチをつけない仕上がりにするためにオフセット値はマイナスで設定します。1.5mm程あれば仕上がりから1mm以上離れたパスになりますがデザインによって調整してください。「角の形状」につきましてもデータに合わせて選択ください。
マイター:角を鋭角にする
ラウンド:角を丸くする
ベベル:角を落とす
「角の比率」で調整も可能です。各値をデータに合わせて調整してください。

④カットパスの内側の輪郭線のみを残し、不要な線は削除してください(パスのオフセット実行前のラインを削除してください)作成したパスの「線をK100」(※このデザインは赤いためK100にしていますが通常はM100,Y100で設定します)、「塗りをなし」に設定します。線幅は0.5mmに設定します。

⑤デザインデータとカットパスデータができあがりました。
制作レイヤーとカットパスイヤーは結合しないでください。カットパスに対してトンボは不要です。

・文字のみのデータのシール作成
文字の輪郭でシールを作成したい場合、文字をなぞるようにひと続きのカットパスにしてください。

下記のようにひと続きでないカットパスになっているものは2種類のシールとなります。必ず「ひと続き」の線にしてください。下記のように「プ」の半濁点の中を抜く事はできません。

・文字を囲んだ状態の四角の角丸仕上がりにする場合
アピアランスや効果を用いて作成したパスは見た目が同じでもパスを保持していないためカットパスデータとはなりません。下図のようにパス化されたカットパスでお願いいたします。

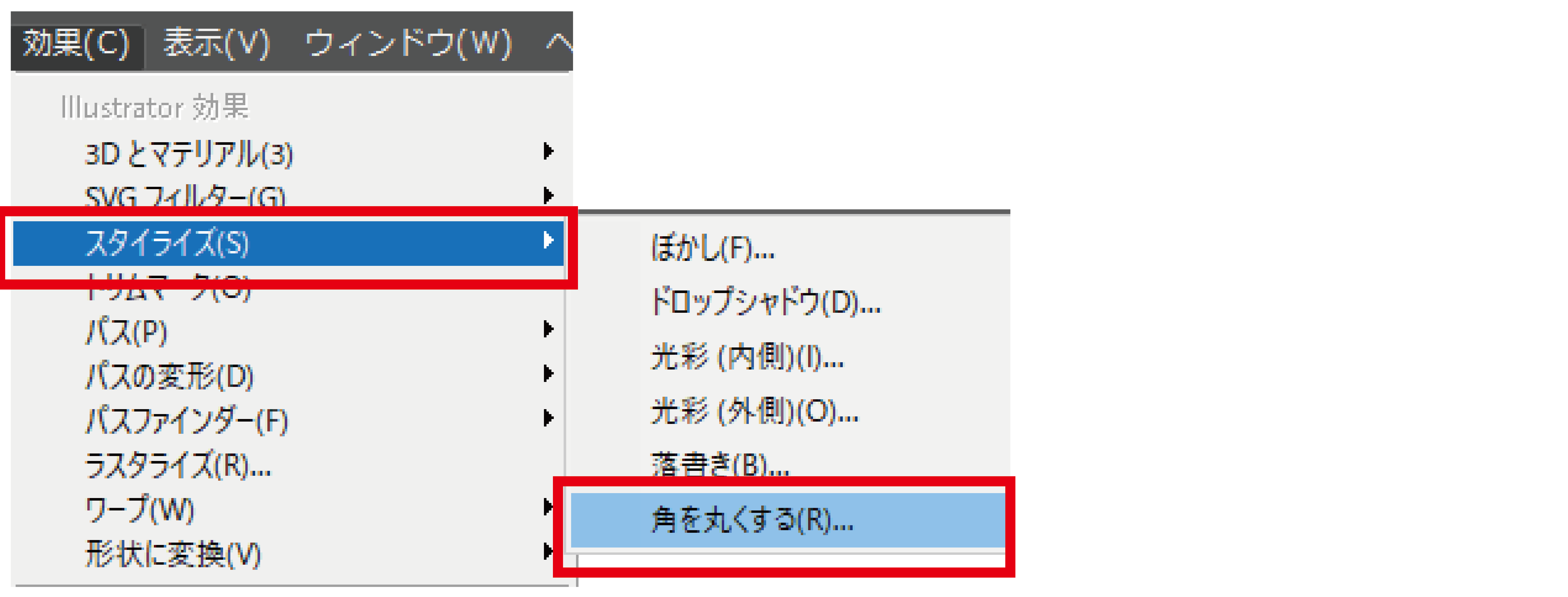
①カットパスとして用いたい四角形を選択し、メニューバー「効果」の「スタイライズ」→「角を丸くする」実行

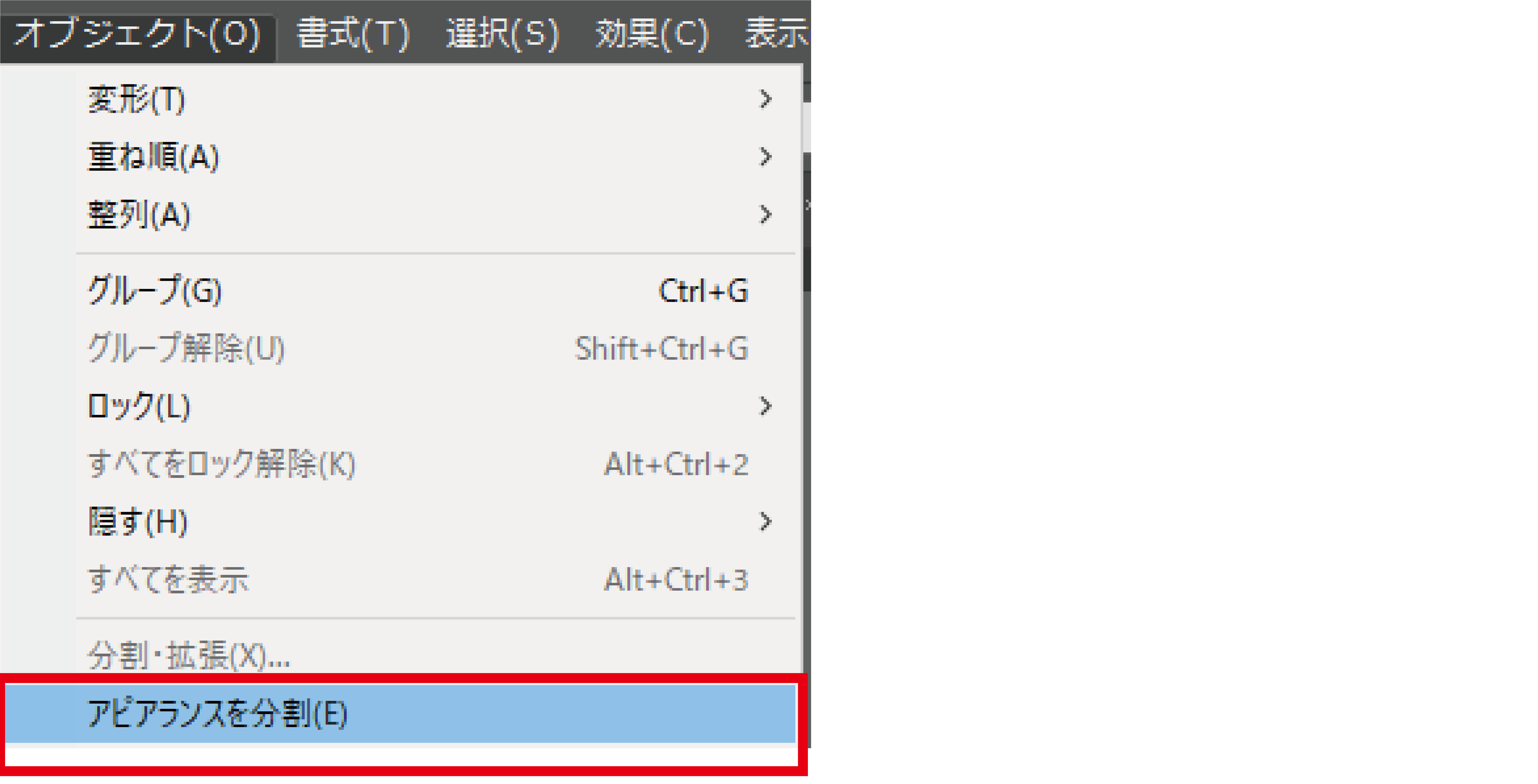
②メニューバー「オブジェクト」の「アピアランスの分割」でカットパス用の角丸の四角形になります。

※メニューバー「効果」の「スタイライズ」→「角を丸くする」だけのデータをメニューバー「表示」の「アウトライン」で確認するとパス化されていない四角形であることがわかります。

・使用したい画像データに余分な部分がある場合
水色で囲んだ部分のみをシールデザインとして使用したい場合カットパスの外側の余分なデータは削除してください。

①「デザインデータが画像しかない場合」の手順に沿って画像をパス化してカットパスを作成します。
この時点でカットパス外に不要なオブジェクトが残っていますので削除してください。

②不要部分に白を被せて消去する、もしくは画像データをフォトショップで元データから消去ください。
制作レイヤーとカットパスイヤーは結合しないでください。カットパスに対してトンボは不要です。

・半透明シール紙のご注意点
データ上で白く塗られた部分は「シール紙の色」です。(白色インクはございません)
半透明シール紙をお選び頂いた際は白色部分にご注意ください。
白色を表現したい場合は半透明シール紙以外をお選びください。
【仕上がりイメージ】

※半透明シール紙をお選びの場合、下に柄がある地に貼った際に地の模様が透けます。